为 WordPress 安装 daisyUI
如何在 WordPress 项目中安装 Tailwind CSS 和 daisyUI
1. 创建一个新的 WordPress 项目
2. 安装 WindPress 插件
在本指南中,我们将使用WindPress插件在 WordPress 项目中安装 Tailwind CSS 和 daisyUI。
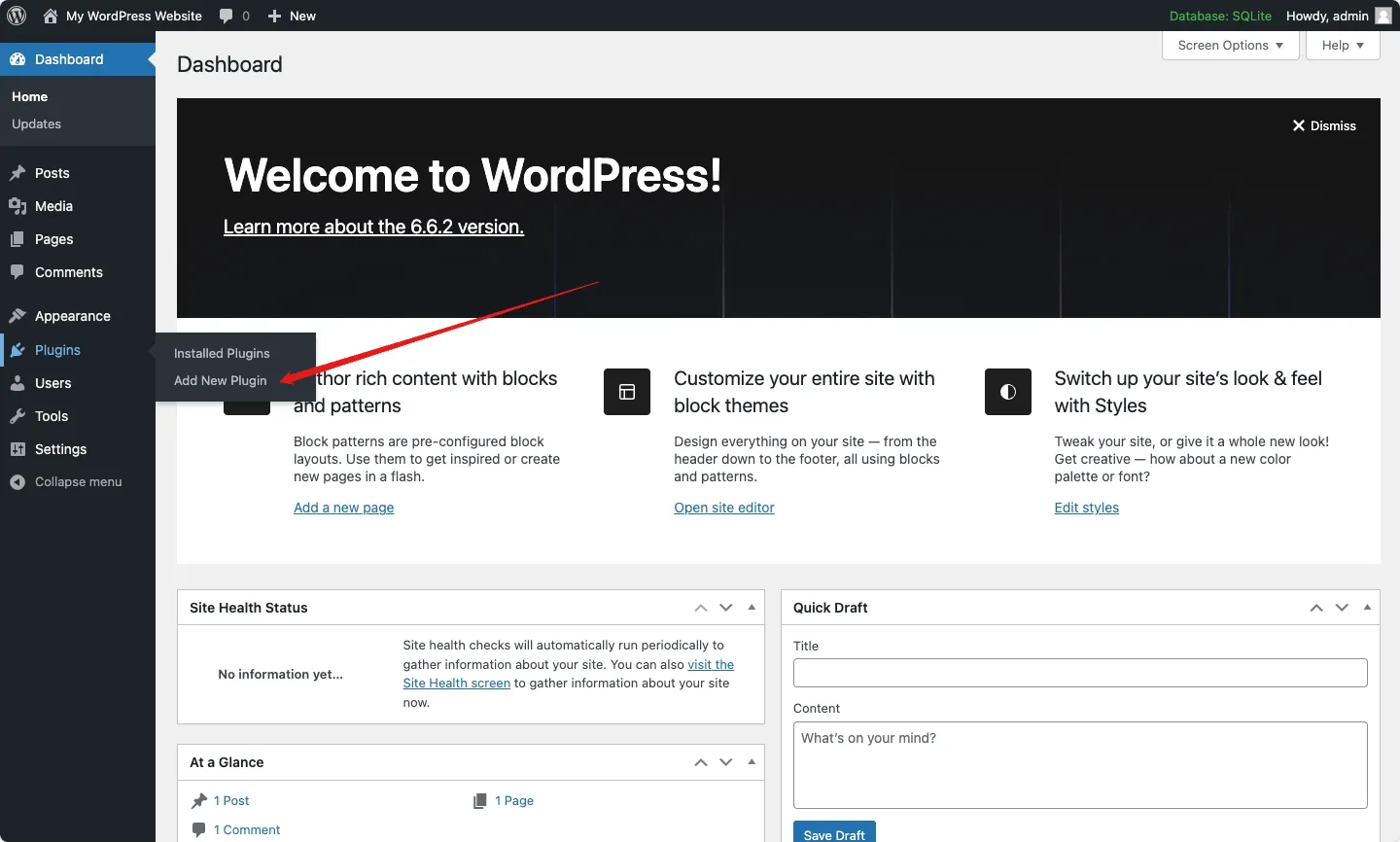
导航到插件 → 添加新插件子菜单。

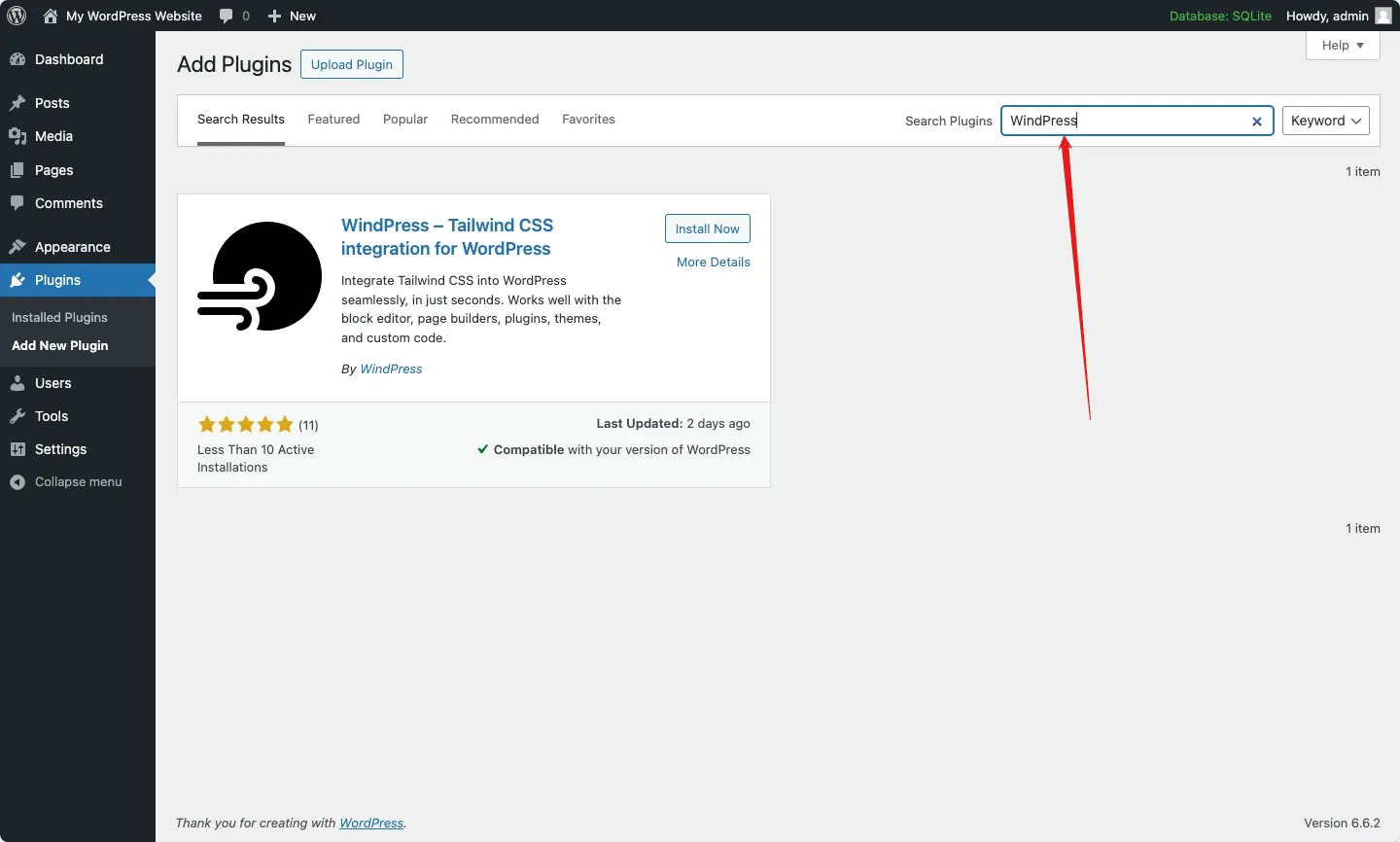
通过输入来搜索 WordPress 插件WindPress在搜索栏中。

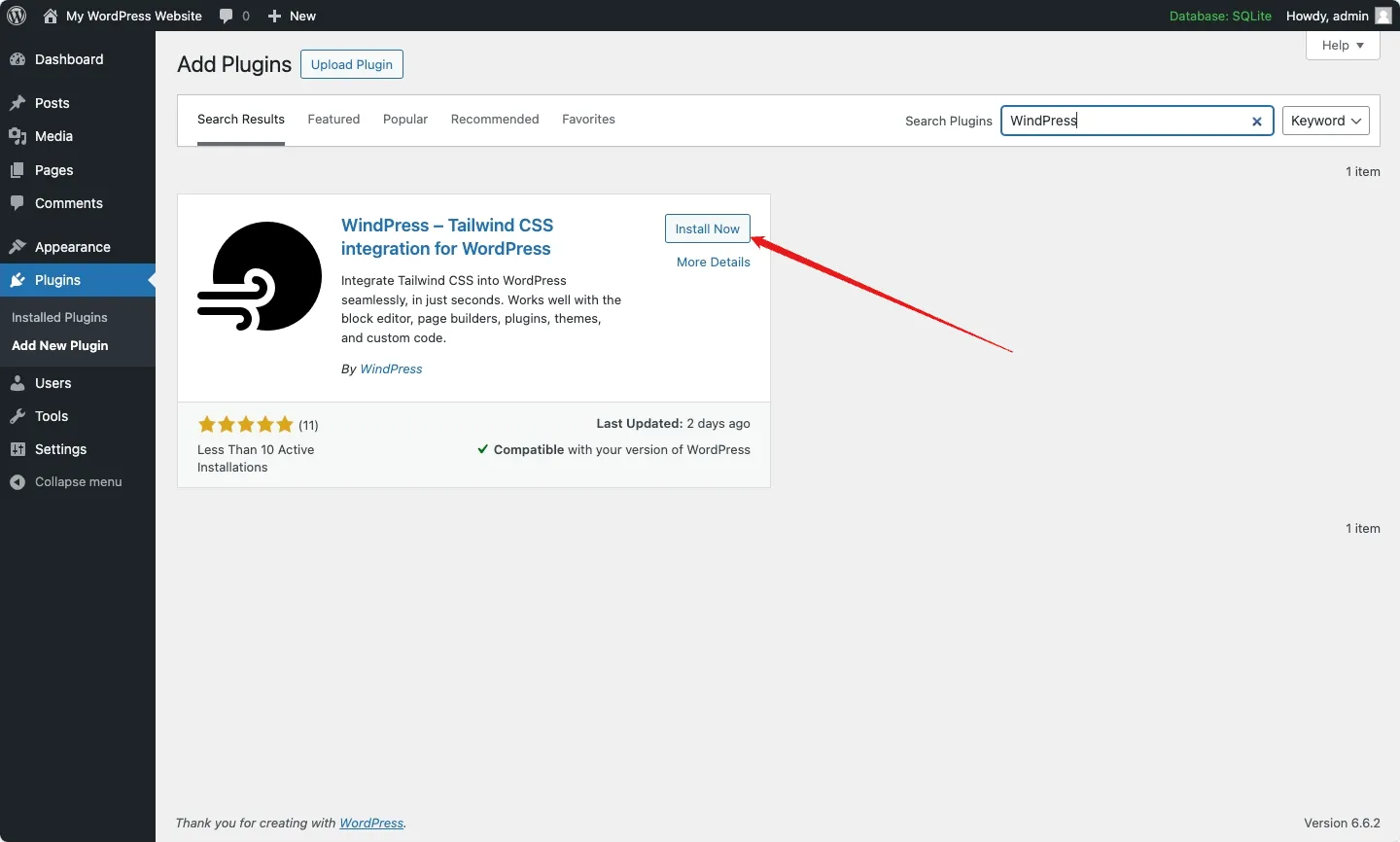
点击立即安装按钮来安装 WordPress 插件。

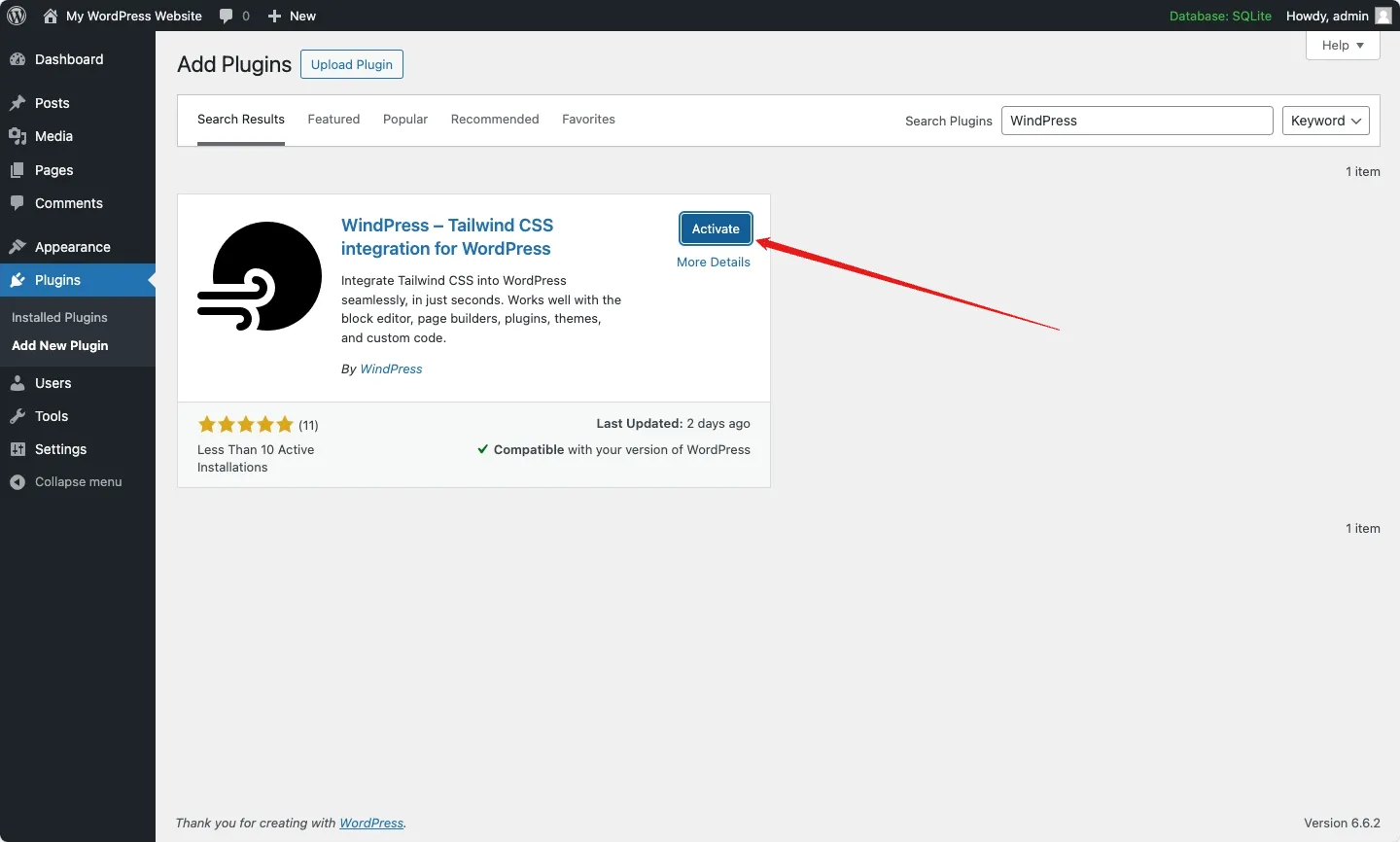
插件安装完成后,点击激活按钮来激活 WindPress 插件。

3. 安装 daisyUI
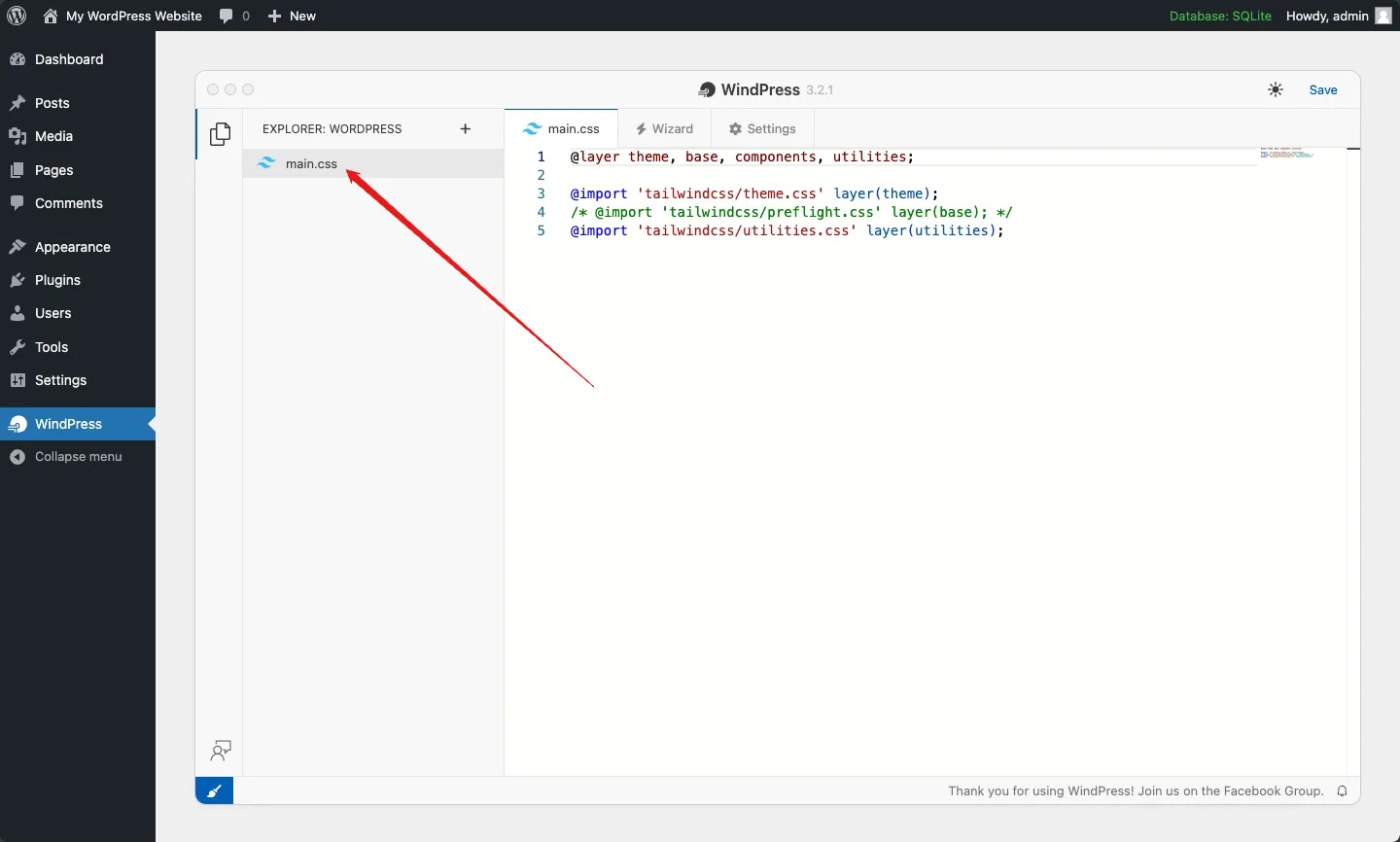
通过点击来导航到 WindPress 仪表板WindPressWordPress 管理侧边栏中的菜单项。 然后,点击main.css资源管理器侧边栏上的文件以打开文件编辑器。

在代码末尾添加 daisyUI 到main.css文件
main.css
@plugin "daisyui";现在你可以使用 daisyUI 类名了!
