daisyUI 5 发行说明
关于全新 daisyUI 5 发行版本的一切
欢迎! 🎉
daisyUI,Tailwind CSS 的必备组件库,现在已被用于360,000 个开源项目,拥有 1900 万次 npm 安装(每周 35 万次安装)。daisyUI 的增长速度比以往更快,如今它正在帮助许多人、初创公司和企业改善他们的开发体验。
💚 daisyUI 的诞生归功于您们令人难以置信的贡献、有益的反馈和惊人的支持。 谢谢您们!
自 2023 年 daisyUI 4 发布以来,我们收到了大量的反馈、功能请求和错误报告。 我们投入了巨大的努力来为 daisyUI 的这个主要版本做准备,使用了最新的 Web 标准和新的 CSS/HTML 功能,以及所有令人惊叹的全新 Tailwind CSS 4 功能。
现在 daisyUI 5 来了,它带来了许多新功能、改进和错误修复。 这是一个巨大的更新,我在每个部分都添加了 TLDR,使其更易于阅读。
让我们开始吧!
目录
安装
1. 核心改进
TLDR – daisyUI 5 兼容 Tailwind CSS 4,零依赖,更小的包大小,更小的 CSS 大小,并且更可定制。 CSS 变量现在更具可读性和灵活性。
跳到下一节
Tailwind CSS 4 兼容性
Tailwind CSS 4 非常棒! 添加了许多新功能和改进,插件 API 也进行了许多更改。
daisyUI 5 与 Tailwind CSS 4 协同工作,并充分利用所有新功能。
使用 Tailwind CSS 4,您现在可以在 CSS 文件中将 daisyUI 作为插件导入。
// tailwind.config.{js,ts,mjs,cjs}
module.exports = {
content: ["./src/**/*.{html,js}"],
plugins: [
require('daisyui');
],
}/* app.css */
@import "tailwindcss";
@plugin "daisyui";
查看Tailwind CSS 升级指南以获取更多信息。
零依赖
减少项目中的依赖数量在很多方面都很重要。 它可以缩短构建时间并提高工作流程中的性能。 较少的依赖项还可以通过减少维护较少的软件包中潜在漏洞的可能性,从而提高应用程序的安全性。 此外,管理较小的依赖树可以简化维护,并减少长期出现弃用问题或版本冲突的可能性。
去年,我减少了 daisyUI 中的依赖数量,从大约 100 个(依赖项 + 子依赖项总数)减少到 7 个!
这次我们去掉了所有剩余的依赖!
daisyUI 5 没有依赖项。 希望这有助于清理您的 node_modules。
Dependencies - Total 1.8 MB on disk (250 files)
├╴ culori
├╴ picocolors
├╴ postcss-js
│ ╰╴ camelcase-css
╰╴ css-selector-tokenizer
├╴ cssesc
╰╴ fastparseNo dependencies - 0 kB

更小的尺寸
将 daisyUI 作为 Tailwind CSS 插件使用时,最终 CSS 文件中仅包含所需的样式。 除此之外,我们还进行了许多优化,以缩小包大小和 CSS 文件大小。
daisyUI 5 NPM 包的尺寸缩小了 61%。
- 之前
- 安装大小 – 4.7 MB
- 之后
- 安装大小 – 1.8 MB
daisyUI 5 CDN 文件(包括所有可能的类名)的尺寸缩小了 75%。
- 之前
- full.css – 压缩后 137 kB
- 之后
- daisyui.css – 压缩后 34 kB
现在在生产环境中使用 CDN 文件是安全高效的。 压缩后的 CSS 文件现在仅为 34 kB,这要归功于原生 CSS 嵌套和 daisyUI 5 中的大量优化。 这是 daisyUI CDN 文件有史以来最小的尺寸,包括所有可能的 daisyUI 组件和颜色,适用于所有 Tailwind CSS 响应式前缀。 这是一个 CSS 文件,经过了缩小、压缩并缓存在 CDN 上。

改进的颜色变量
使用 Tailwind CSS 3 和 daisyUI 4,我们必须将每种颜色的颜色值提取到 CSS 变量中,并将其与一个特殊的<alpha-value>变量一起传递给 Tailwind CSS,以便 Tailwind CSS 可以为每个颜色实用程序类生成不透明度变量。
Tailwind CSS 4 没有此限制,因为它使用 CSScolor-mix()来控制不透明度。
使用 daisyUI 5,我们终于可以将整个颜色放入 CSS 变量中。 支持所有颜色格式,无需转换,无需 JS 对象。
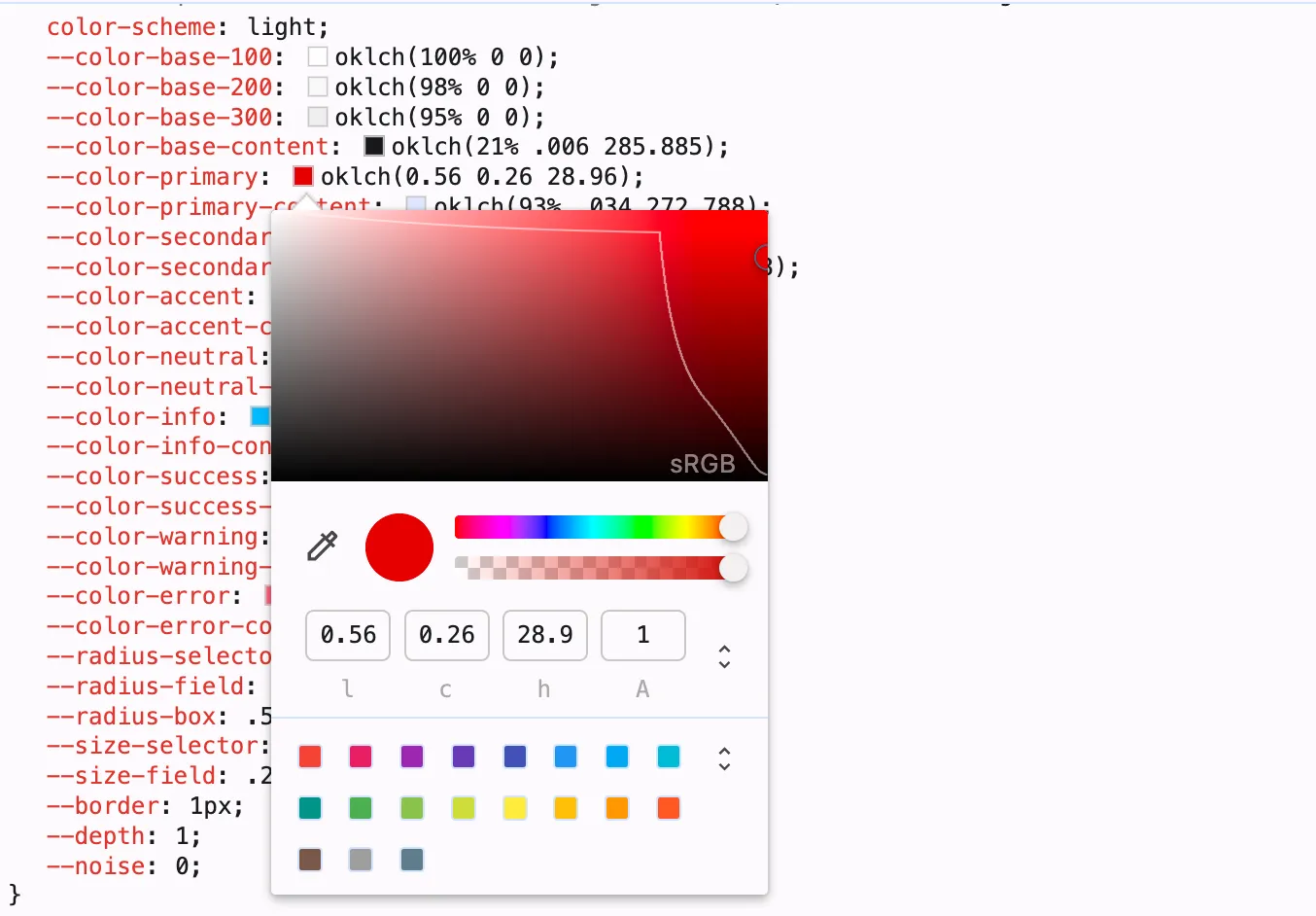
我们还更新了变量名称,使其在输出 CSS 中更具可读性,这意味着您甚至可以使用浏览器开发工具颜色选择器自定义颜色值。
/* hard to read variable names, hard to customize values */
{
--b1: 100% 0 0;
--b2: 96.1151% 0 0;
--b3: 92.4169% .00108 197.137559;
--bc: 27.8078% .029596 256.847952;
--p: 49.12% .3096 275.75;
--pc: 89.824% .06192 275.75;
--s: 69.71% .329 342.55;
--sc: 98.71% .0106 342.55;
--a: 76.76% .184 183.61;
--ac: 15.352% .0368 183.61;
--n: 32.1785% .02476 255.701624;
--nc: 89.4994% .011585 252.096176;
--in: 72.06% .191 231.6;
--inc: 0% 0 0;
--su: 64.8% .15 160;
--suc: 0% 0 0;
--wa: 84.71% .199 83.87;
--wac: 0% 0 0;
--er: 71.76% .221 22.18;
--erc: 0% 0 0;
}/* standard color format, easy to customize in browser */
{
--color-base-100: oklch(100% 0 0);
--color-base-200: oklch(96.115% 0 0);
--color-base-300: oklch(92.416% 0.001 197.137);
--color-base-content: oklch(27.807% 0.029 256.847);
--color-primary: oklch(49.12% 0.309 275.75);
--color-primary-content: oklch(89.824% 0.061 275.75);
--color-secondary: oklch(69.71% 0.329 342.55);
--color-secondary-content: oklch(98.71% 0.01 342.55);
--color-accent: oklch(76.76% 0.184 183.61);
--color-accent-content: oklch(15.352% 0.036 183.61);
--color-neutral: oklch(20% 0.024 255.701);
--color-neutral-content: oklch(89.499% 0.011 252.096);
--color-info: oklch(72.06% 0.191 231.6);
--color-info-content: oklch(0% 0 0);
--color-success: oklch(64.8% 0.15 160);
--color-success-content: oklch(0% 0 0);
--color-warning: oklch(84.71% 0.199 83.87);
--color-warning-content: oklch(0% 0 0);
--color-error: oklch(71.76% 0.221 22.18);
--color-error-content: oklch(0% 0 0);
}
2. 构建和集成改进
TLDR – 仅导入您需要的部分。
微型 CSS 文件现在可用于无构建项目。
原生 CSS 嵌套减少了 CSS 大小。
它与 ESM 兼容,并具有无依赖的类名添加前缀功能。
跳到下一节
原生 CSS 嵌套
现在所有浏览器都支持 CSS 嵌套。 daisyUI 5 使用 CSS 嵌套,这可以防止 CSS 规则重复,并在您的浏览器中产生更小的 CSS 大小!
ESM 兼容性
daisyUI 5 现在与 ESM (ECMAScript Module) 兼容。 这意味着如果需要,您可以在 JS 中导入和使用库的特定部分。
无依赖的类名添加前缀
daisyUI 5 现在可以为类名添加前缀,而无需依赖项。
无构建项目的微型 CSS 文件
对于服务器端渲染的项目(Rails、Django、PHP 等)或没有 JS 构建步骤的项目(HTMX、Alpine.js、WordPress 等),现在可以使用 daisyUI 的特定部分,而无需包含整个库,甚至无需 Tailwind CSS。
例如,如果您只想使用 daisyUI toggle 组件,请包含一个仅包含 toggle 组件样式的微型 CSS 文件
Not possiblehttps://cdn.jsdelivr.net.cn/npm/daisyui@5/components/toggle.css所有组件、所有主题以及 daisyUI 库的基本上每个部分现在都可以在 CDN 上以压缩的、缩小的 CSS 文件形式提供.
此外,由于 daisyui.css (以前的 full.css) CDN 文件缩小了 75%,因此现在在生产环境中使用 CDN 文件是安全高效的。 压缩后的 CSS 文件现在仅为 34 kB,这要归功于原生 CSS 嵌套和 daisyUI 5 中的大量优化。

查看CDN 文档以自定义您想从 CDN 包含在项目中的库部分。
包含和排除库的部分
现在,首次可以包含/排除 daisyUI 库的特定部分。 例如,如果您只想使用“Toggle”组件,则可以仅包含“Toggle”组件并排除其他所有内容!
Not possible
@plugin "daisyui" {
include: toggle;
}Not possible
@plugin "daisyui" {
exclude: scrollbar;
}3. 设计系统改进
TLDR – 全新 “Effect” CSS 变量。
尺寸改进 + 全新xl尺寸修饰符。
新组件样式修饰符*-soft和*-dash.
颜色格式灵活性。
跳到下一节

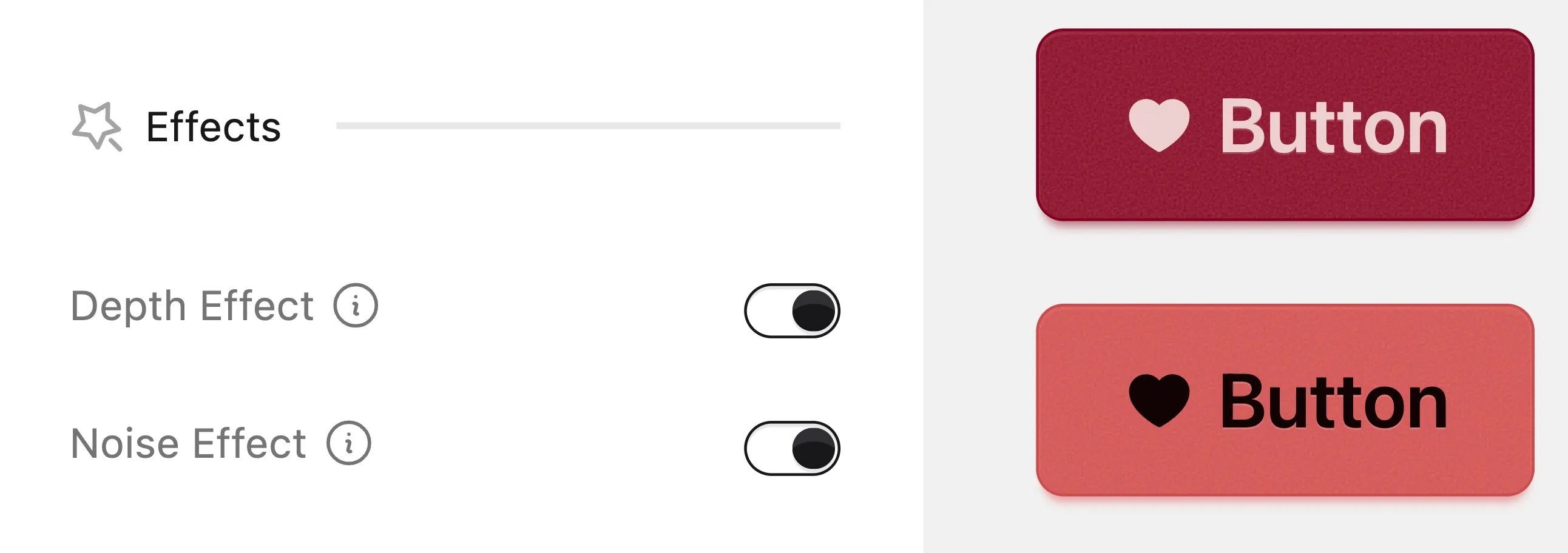
全新 “Effect” CSS 变量
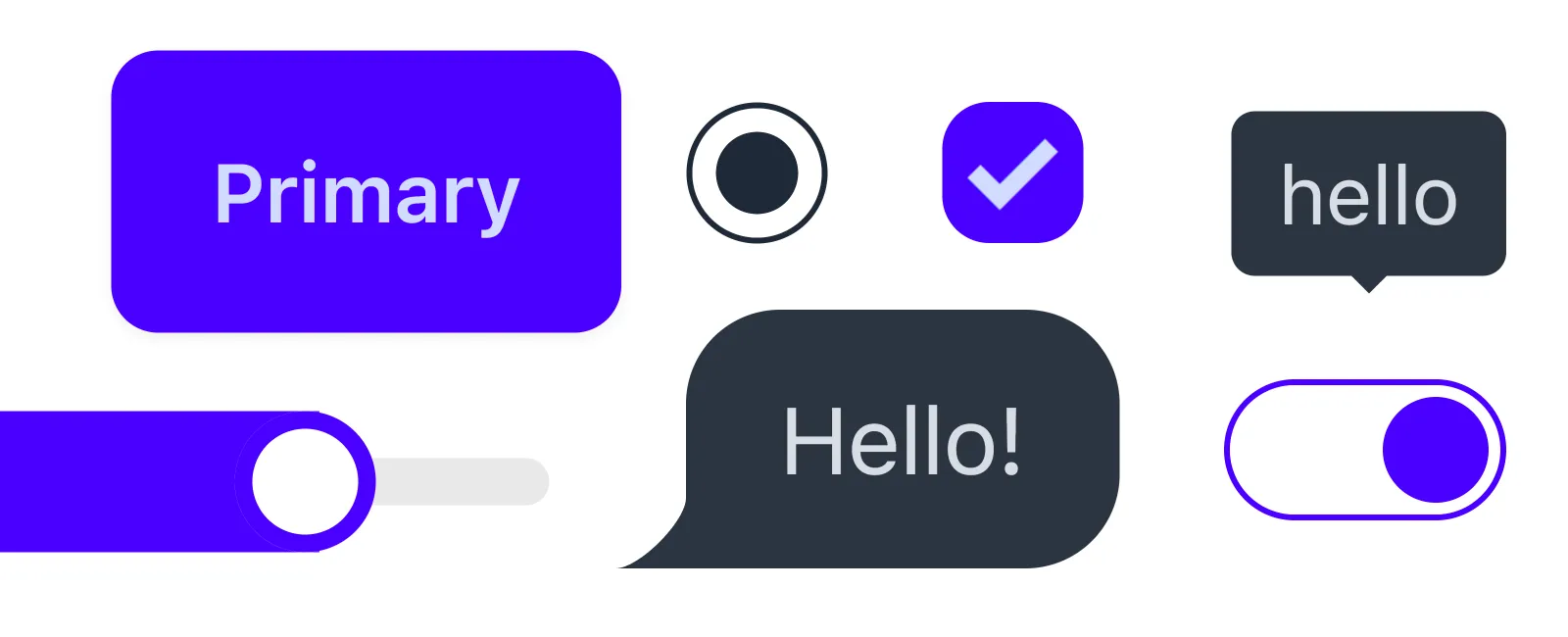
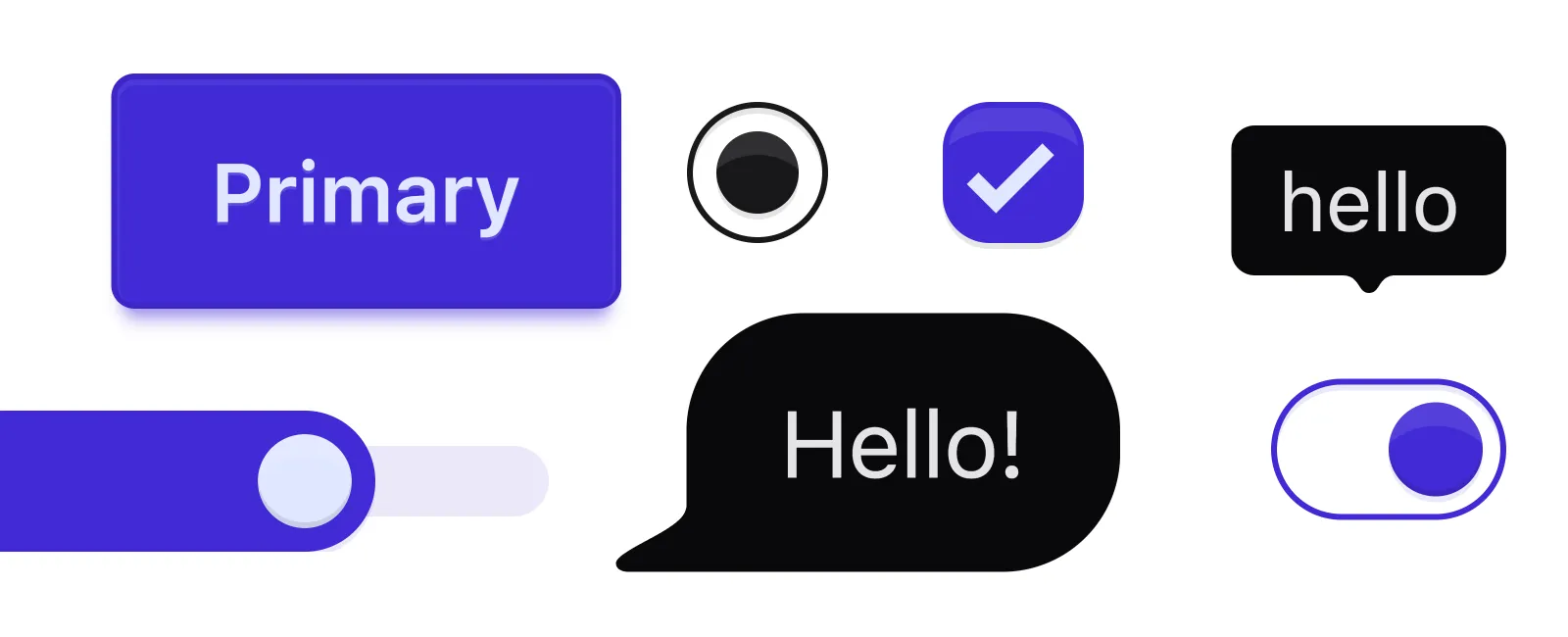
daisyUI 5 引入了一组新的效果,可以全局或按主题启用或禁用。 这些效果改变了相关组件的外观和感觉,例如按钮、复选框、toggle 等。
目前,以下效果可用
--depth: 为组件添加干净、微妙的深度效果,使其外观更具视觉吸引力--noise: 为组件添加轻微的噪点效果,使其外观更具纹理感
可以使用 CSS 变量启用或禁用这些效果。 查看新的主题生成器页面,了解其工作原理。
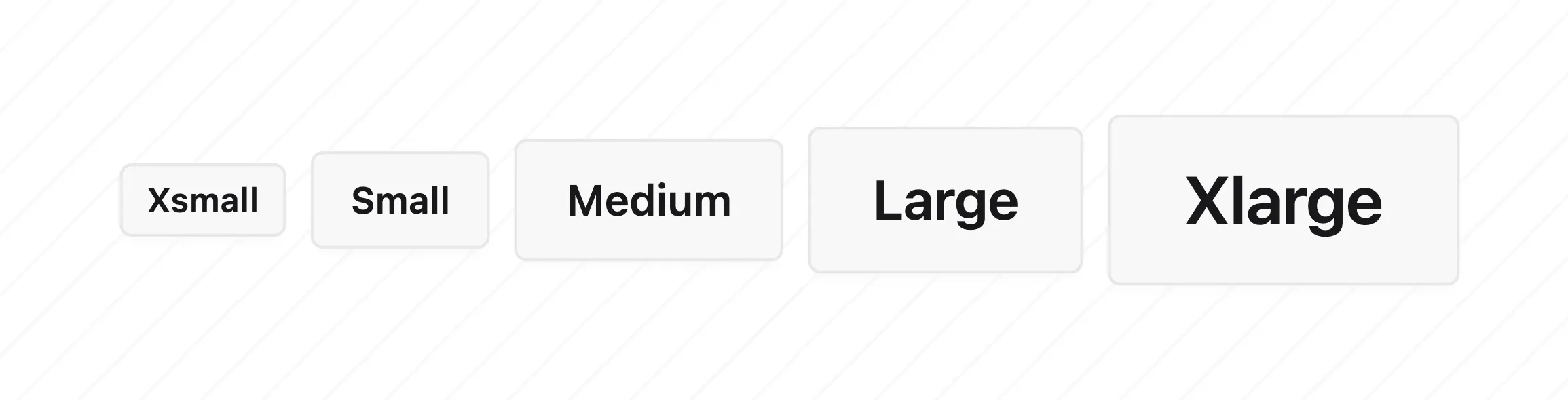
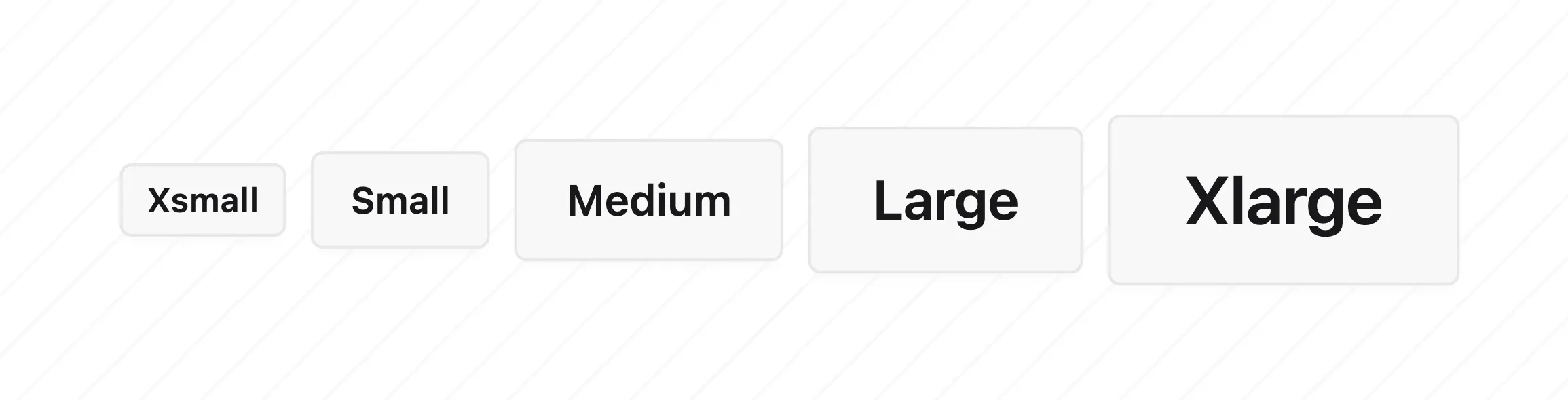
全新 “X-Large” 尺寸
之前具有以下尺寸的所有组件xs,sm,md,和lg尺寸修饰符现在也支持新的xl尺寸修饰符。 这使您可以更好地控制组件的尺寸,并允许您创建更灵活和响应式的设计。

尺寸比例改进
随着新功能的添加xl尺寸修饰符,组件的尺寸比例已调整为一致。 新的尺寸比例更加和谐且更具视觉吸引力。
在 daisyUI 4 中,尺寸之间的尺寸差异未遵循一致的比例。
新的默认尺寸比例是一致的,更具视觉吸引力......而且它是可定制的!
| 按钮高度比例 | 之前 | 之后 |
|---|---|---|
xs | 6 × 4 = 24px | 6× 4 = 24px |
sm | 8 × 4 = 32px | 8× 4 = 32px |
md | 12× 4 = 48px | 10× 4 = 40px |
lg | 16× 4 = 64px | 12× 4 = 48px |
xl | - | 14× 4 = 56px |
| 复选框高度比例 | 之前 | 之后 |
|---|---|---|
xs | 4 × 4 = 16px | 4× 4 = 16px |
sm | 5 × 4 = 20px | 5× 4 = 20px |
md | 6 × 4 = 24px | 6× 4 = 24px |
lg | 8× 4 = 32px | 7× 4 = 28px |
xl | - | 8× 4 = 32px |

尺寸比例自定义
组件尺寸比例现在是可自定义的。 以前,自定义组件尺寸需要大量手动工作。
现在一切都通过 CSS 变量进行标记化,您可以根据设计需求,全局或按主题定义组件的尺寸比例,使其更短或更高。
--size-field变量用于定义字段(如输入框、按钮、选项卡等)的基本尺寸。--size-selector变量用于定义选择器(如复选框、单选按钮、toggle、徽章等)的基本尺寸。
查看其在新功能中的工作原理主题生成器页面。
边框尺寸自定义
按钮、输入框、选项卡等的边框尺寸现在可以全局或按主题自定义。
--border变量用于定义组件(如按钮、输入框、选项卡等)的边框尺寸。
查看其在新功能中的工作原理主题生成器页面。

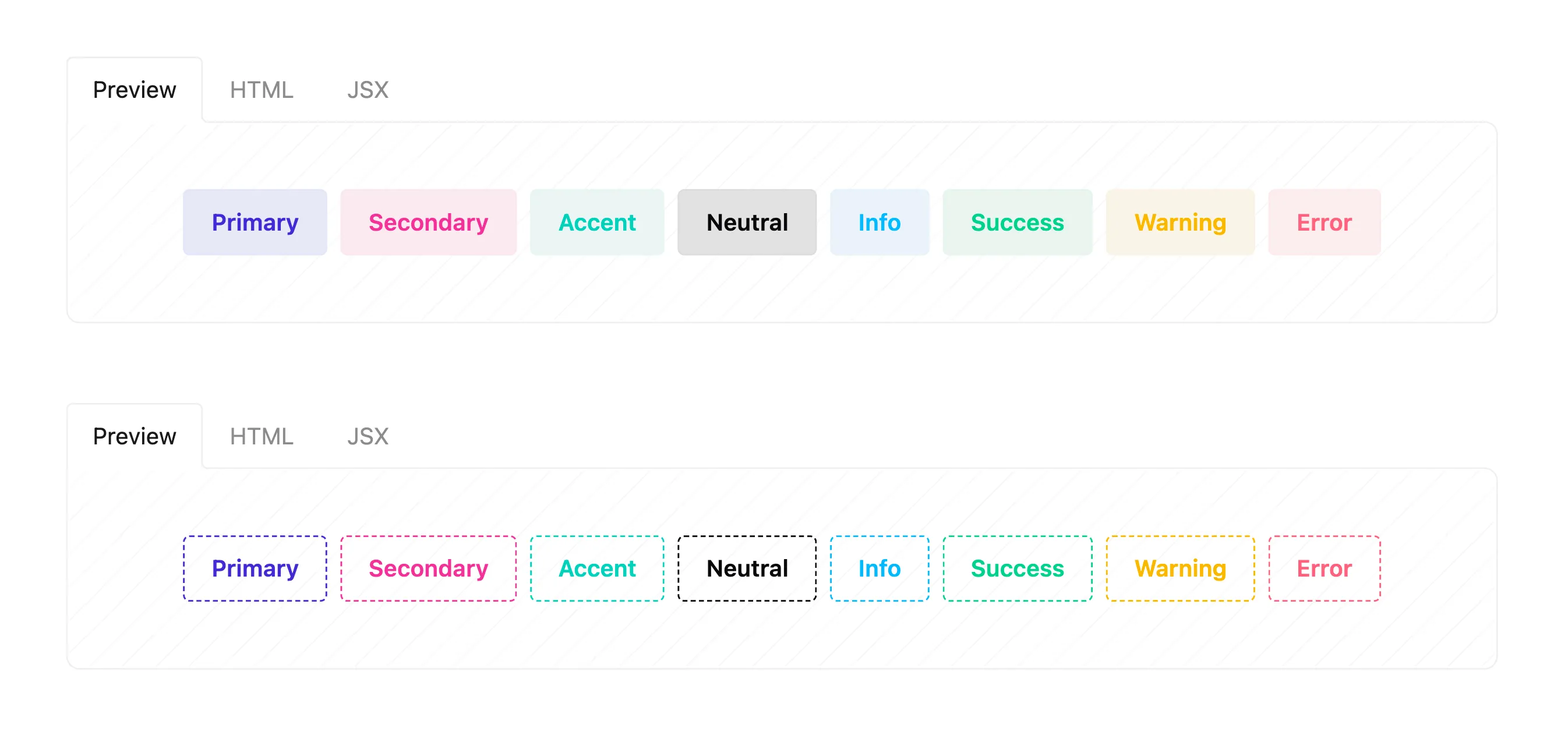
新组件样式:,soft新组件样式:,dash
诸如按钮,徽章,警告框现在有了soft和dash样式。
soft样式使组件看起来更柔和,而dash样式为组件添加虚线边框。
所有修饰符类现在都是响应式的
daisyUI 5 默认使所有修饰符都是响应式的。 这意味着您可以将响应式修饰符(如md,lg等)与所有组件修饰符类一起使用,而不仅仅是选定的少数几个。
颜色格式灵活性
daisyUI 5 支持所有颜色格式,并且不会将您的颜色转换为特定格式。
在 Tailwind CSS 4 之前,实用程序类的颜色值必须在构建时生成,因此拥有颜色 CSS 变量并能够使用 Tailwind CSS 不透明度修饰符的唯一方法是使用特定的颜色格式并将其传递给 tailwind 以生成不透明度变量。
Tailwind CSS 4 现在对颜色使用 CSS 变量,并使用color-mix()来控制不透明度。 这意味着我们可以使用任何我们想要的颜色格式,并且不需要转换。
daisyUI 内置主题仍然使用 OKLCH 颜色格式,我也建议自定义主题也使用 OKLCH,但您可以使用任何您想要的颜色格式,并且 daisyUI 和 Tailwind CSS 都不会在构建时将其转换为另一种格式。
4. 主题和样式
主题和颜色使您的网站独一无二。 我们在 daisyUI 5 中对主题和颜色进行了重大改进,包括新主题、改进的现有主题以及新的主题生成器,以帮助您创建自己的自定义主题。
TLDR – 新主题 + 改进的现有主题。
用于创建自定义主题的新主题生成器。
跳到下一节

新主题
daisyUI 5 包含 3 个新主题
caramellatte– 温暖、舒适、浅色主题,以棕色和米色为主abyss– 深邃的深绿色、蓝绿色和磷光色调色板silk– 明亮、干净且大胆的主题,带有荧光文本颜色
现有主题改进
大多数 daisyUI 主题都经过调整,使其外观更好且更一致。 颜色对比度和可访问性变得更好,颜色也更加和谐。 这些更改使颜色在视觉上更具吸引力,更易于阅读。

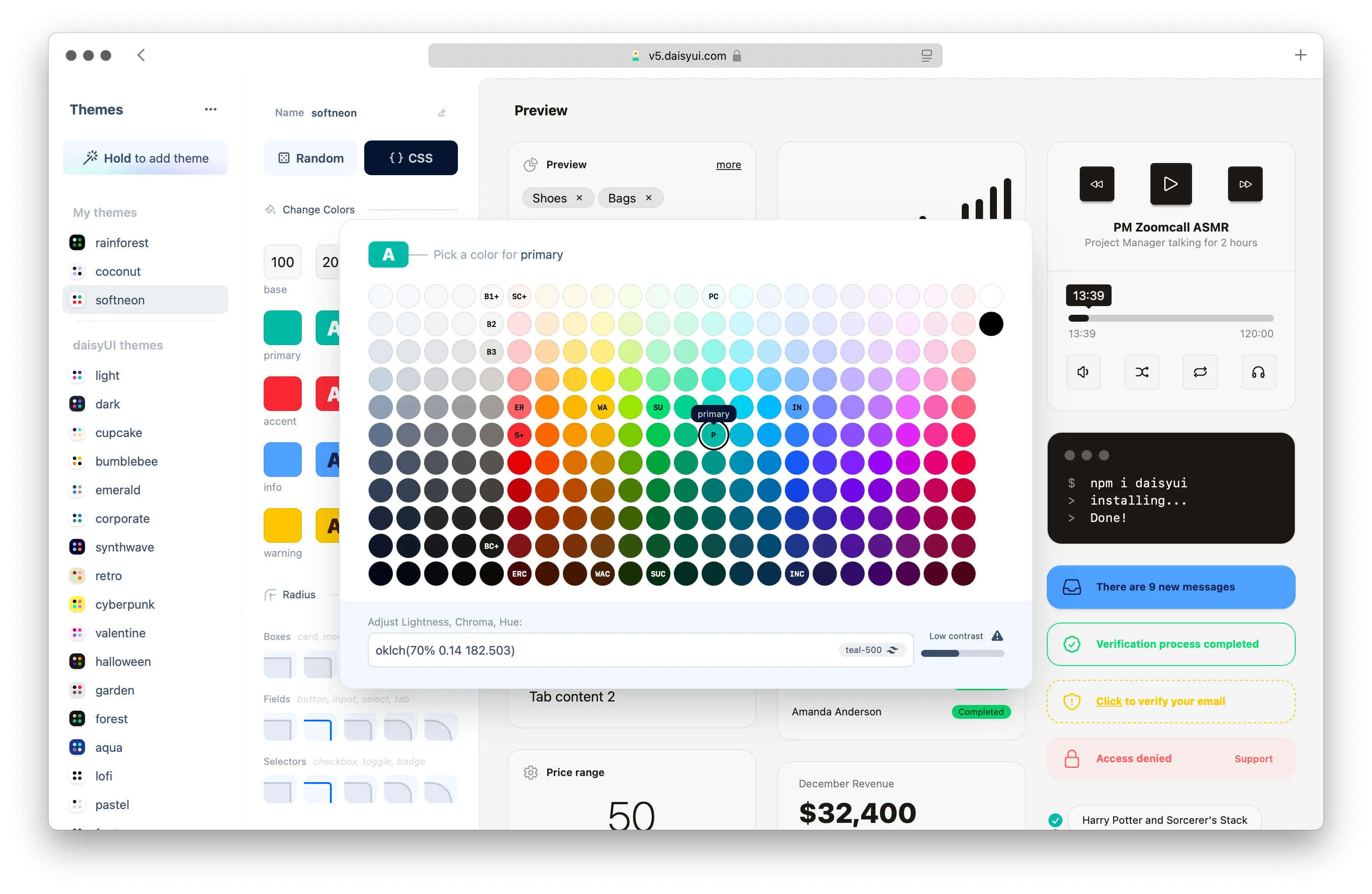
全新主题生成器
查看新的主题生成器页面,创建您自己的自定义主题。 创建、自定义或扩展主题,或使用新的 daisyUI 调色板生成器算法生成令人惊艳的新主题。
5. 新组件
daisyUI 5 引入了新的组件,以帮助您更快地构建网站。
概括 - 新组件
列表,状态,Fieldset(字段集),标签,过滤器,日历,验证器,Dock(停靠栏).
跳到下一节
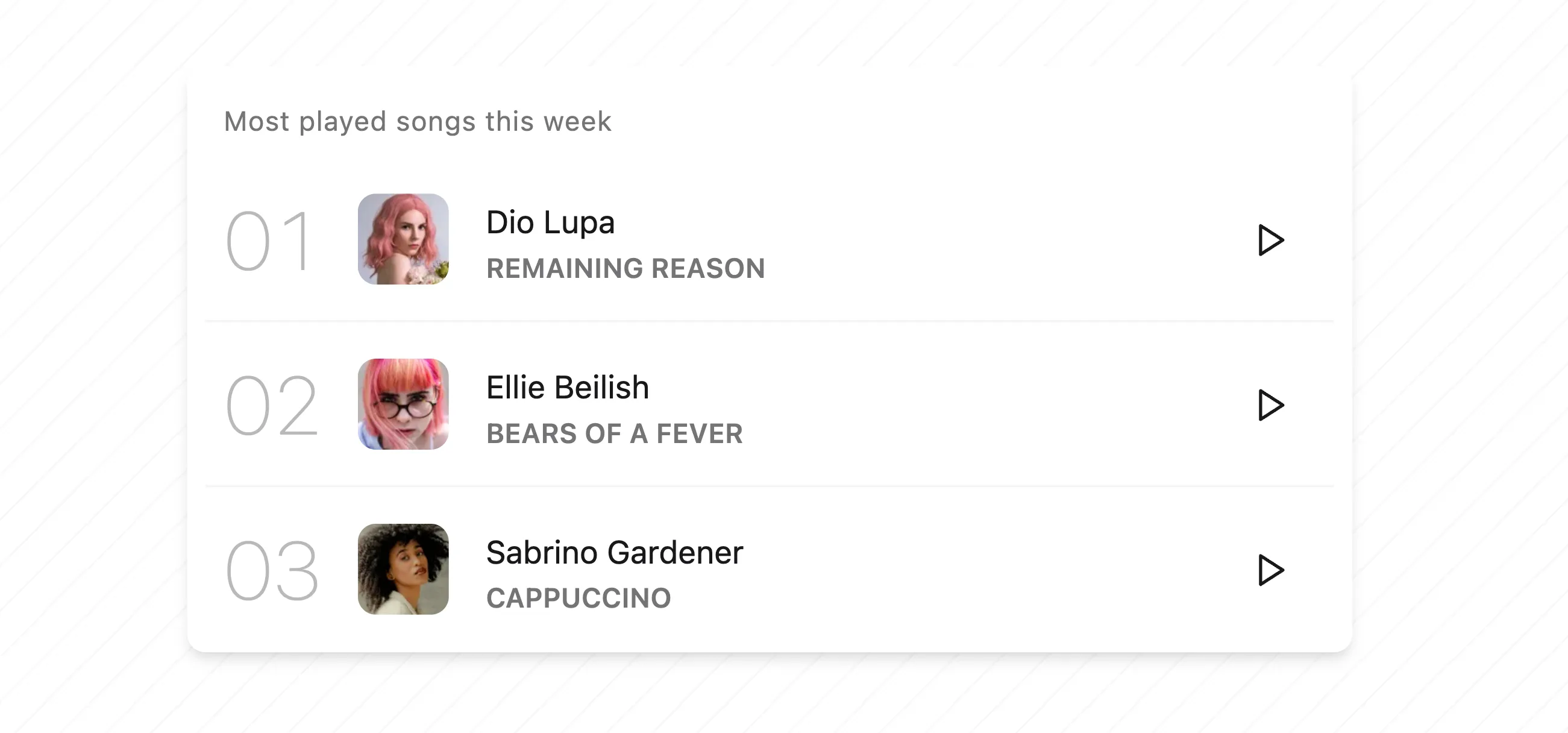
列表
列表组件适用于垂直布局,以行显示信息。想象一下产品列表、人员列表、文章列表等等。
查看列表组件文档

状态
状态组件是一个非常小的图标,用于直观地显示元素的当前状态,例如在线、离线、错误等。
提供 5 种尺寸xs,sm,md,lg,和xl.
查看状态组件文档

Fieldset(字段集)
Fieldset(字段集)是用于分组相关表单元素的容器。它包括 fieldset-legend 作为标题,fieldset-label 作为描述。

标签
标签为输入字段提供名称或标题。标签可以放置在字段之前或之后。floating-label 是一种浮动标签,当字段获得焦点时,它会浮动在字段上方。
查看标签组件文档

过滤器
过滤器是一组单选按钮。选择其中一个选项将隐藏其他选项,并在所选选项旁边显示一个重置按钮。
查看过滤器组件文档

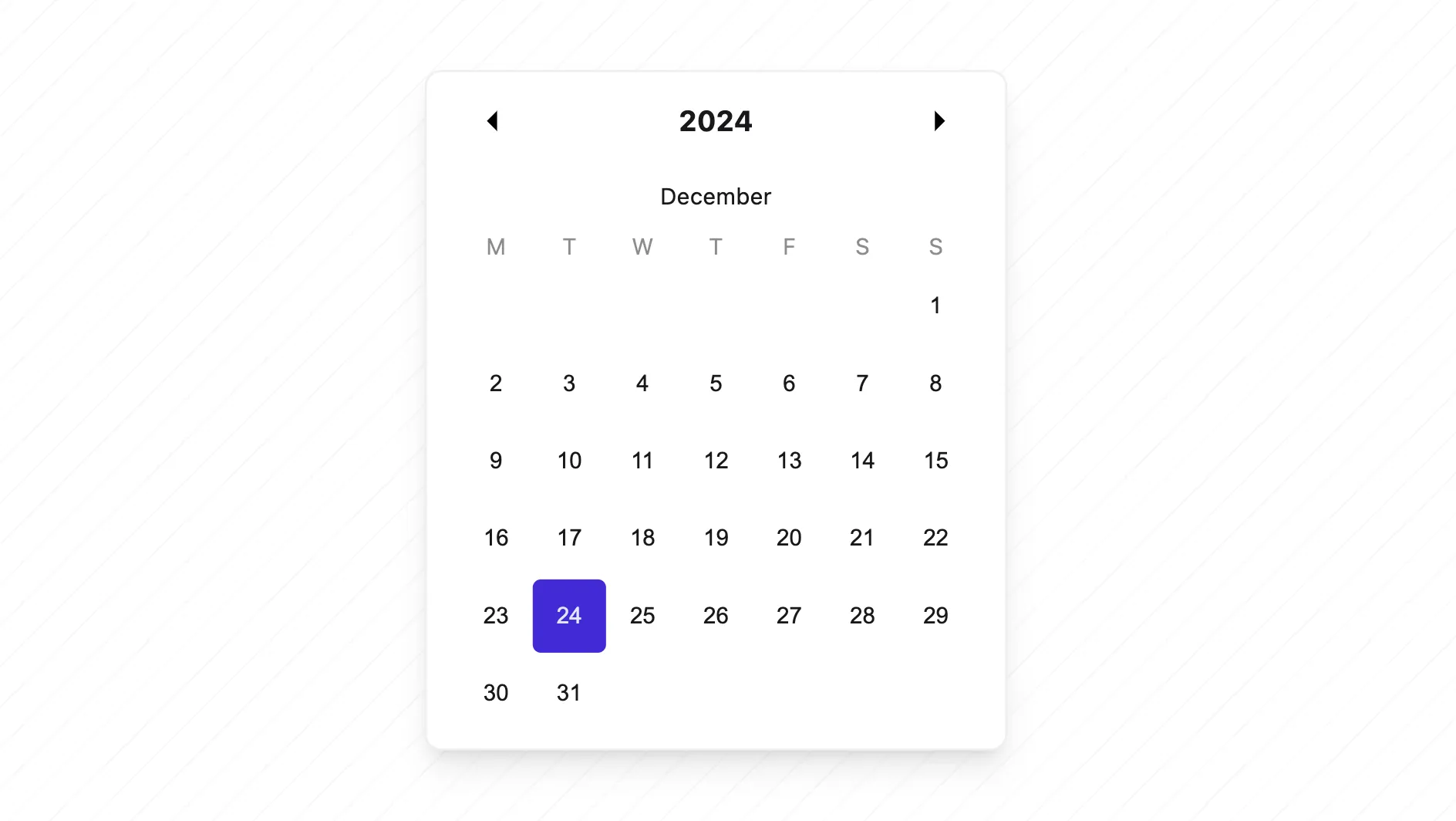
日历
daisyUI 5 为 3 个流行的日历/日期选择器库提供了所有必要的样式:Cally、Pikaday 和 React Day Picker。
这意味着您可以使用这些库中的任何一个,样式都将与 daisyUI 的颜色和样式兼容。
- Cally 是一个 Web 组件日历日期选择器,它在任何地方都有效
- Pikaday 是一个简单易用的 JS 日期选择器,它在任何地方都有效
- React Day Picker 是一个用于 React 的灵活日期选择器
查看日历组件文档

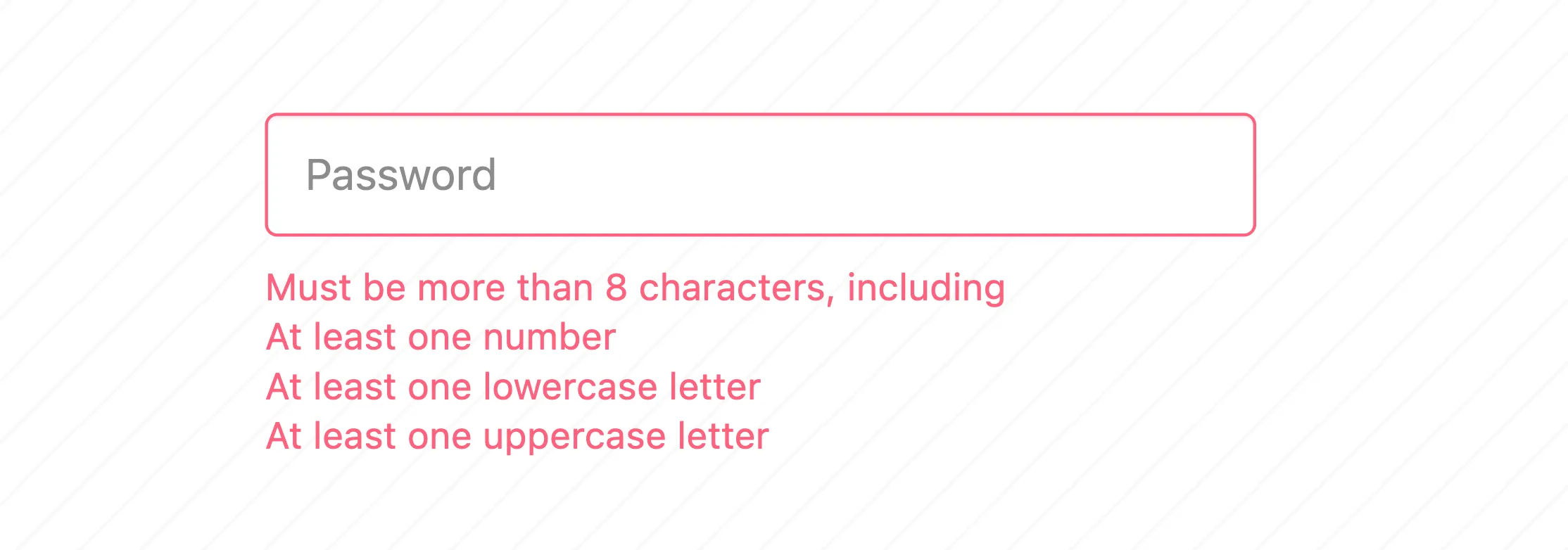
验证器
验证器类会更改表单元素的颜色为错误或成功基于输入的验证规则。如果输入无效,它还可以在输入下方显示提示文本。
查看验证器组件文档

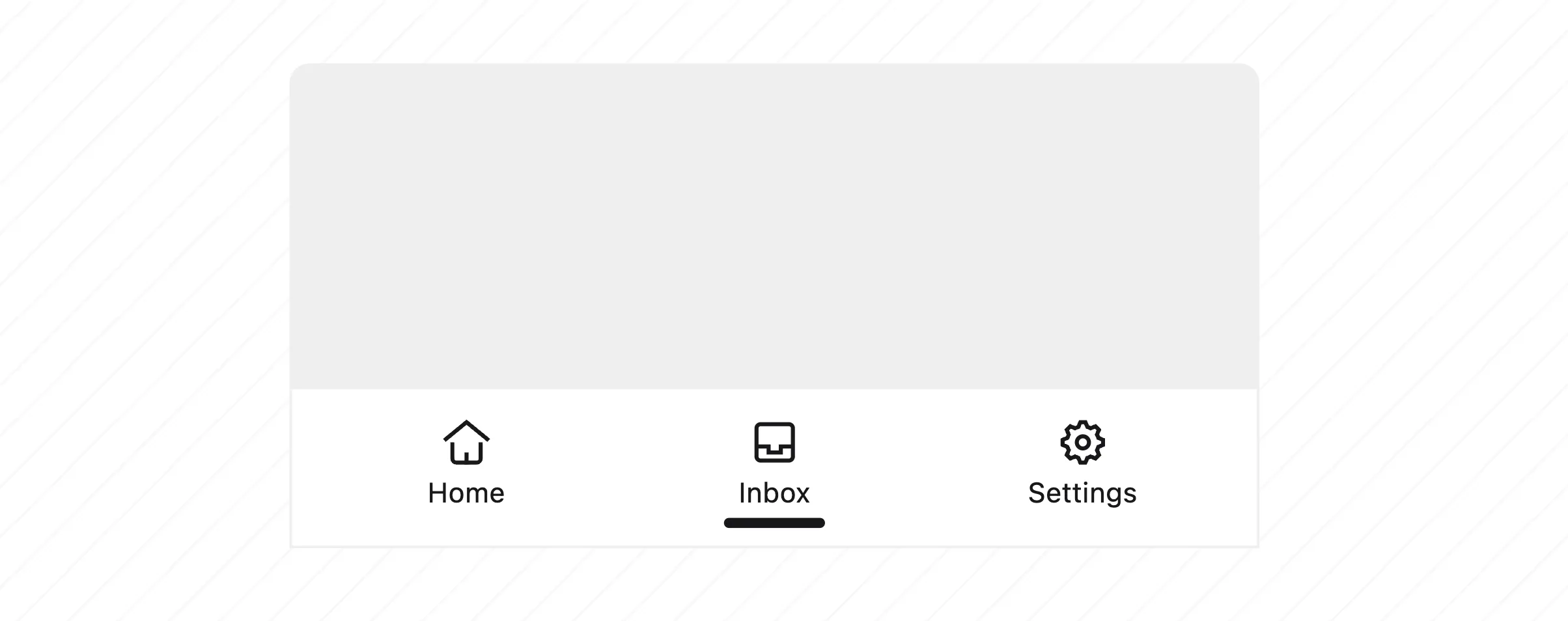
Dock(停靠栏)
重新设计的 “底部导航” 组件的替代品。Dock(停靠栏)是一个水平导航栏,它固定在屏幕底部,采用全新设计、全新外观且更可定制。
提供 5 种尺寸xs,sm,md,lg,和xl.
与移动设备上的 safe-area-inset-bottom 兼容。

6. 主要组件改进
这些组件在 daisyUI 5 中得到了显著改进,包括新的修饰符、新功能和更好的自定义选项。
概括 - 一些组件得到了显著改进,包括新的修饰符、新功能和更好的自定义选项。
一些组件在视觉吸引力方面得到了提升。
跳到下一节
- Alert(警告框)– 新的柔和/虚线样式,新的垂直/水平布局选项
- Badge(徽章)– 新的柔和/虚线样式
- Button(按钮)– ghost/outline 样式的新悬停行为,新的柔和/虚线样式
- Card(卡片)– 新的单选卡片功能,新的虚线变体
- Checkbox(复选框)– 新设计,可访问性改进
- Countdown(倒计时)– 可访问性改进
- Diff(差异)– 更好的 iOS Safari 支持,改进的 Firefox 性能,可访问性改进
- Dock(停靠栏)(原底部导航)– 新设计,可访问性改进
- Drawer(抽屉)– 改进的可访问性
- Dropdown(下拉菜单)– Popover API,锚点定位,新的 dropdown-center 修饰符,可访问性改进,如果下拉菜单是打开的,单击按钮将切换下拉菜单。
- Footer(页脚)– 新的水平/垂直布局选项
- Join(连接)– 改进的结构兼容性
- Modal(模态框)– 新的定位选项(modal-start、modal-end、modal-top),可访问性改进
- Radio(单选按钮)– 新设计,可访问性改进
- Radial Progress(径向进度条)– 可访问性改进
- Rating(评分)– 可访问性改进
- Stack(堆叠)– 新的 CSS 网格布局,新的方向选项
- Steps(步骤)– 能够添加自定义图标,可访问性改进
- Tab(标签页)– 新的 tabs-border 样式,新的顶部/底部定位,可访问性改进
- Timeline(时间线)– 可访问性改进
- Toggle(切换)– 新的自定义图标支持,可访问性改进
- Tooltip(工具提示)– 新的 tooltip-content 类
7. 组件设计改进
概括 - 多个组件在视觉上得到增强,以提高美观性。
跳到下一节
这些组件已经过改进,在视觉上更具吸引力
- Chat bubble(聊天气泡)
- Checkbox(复选框)
- Radio(单选按钮)
- Toggle(切换)
- Range(范围)
- Menu(菜单)
- File Input(文件输入)
- Select(选择框)
- Input field(输入字段)
- 标签
- Rating(评分)
- Radial Progress(径向进度条)
- Mockups(模型)


8. 组件尺寸比例改进
概括 - 尺寸比例改进,以实现更好的统一性和灵活性。
跳到下一节
这些组件现在支持新的xl尺寸修饰符
- Button(按钮)
- Card(卡片)
- Kbd(键盘按键)
- Table(表格)
- Menu(菜单)
- Tab(标签页)
- Loading(加载)
- Checkbox(复选框)
- File Input(文件输入)
- Radio(单选按钮)
- Range(范围)
- Rating(评分)
- Select(选择框)
- Input field(输入字段)
- Textarea(文本域)
- Toggle(切换)
这些组件的尺寸比例已得到改进,以使其更加一致

9. 详细更新日志
概括 - 这是一个很长的更改列表。其中大多数不会影响您,因此我在此处总结了最重要的更改,您可以阅读每个组件的详细更新日志在更新日志页面中.
跳到下一节
更改摘要
- 视觉样式更新。
- 尺寸调整。
- 可访问性改进。
- 错误修复。
- 新功能和更多自定义选项。
- 组件某些部分的结构更改。
- 响应式设计改进。
- 许多组件的打印友好样式。
- 一些类被重命名,一些未使用的类被删除(详细信息请阅读下一节)。
10. 类名中的破坏性更改
概括 - 一些类名被重命名,一些未使用的类被删除。
跳到下一节
- 添加
md:footer-horizontal到footer(页脚)组件,使其在中等屏幕上水平显示。 - 代替
btn-group使用join(连接)(btn-group已在 2023 年弃用,现在已删除) - 代替
input-group使用join(连接)(input-group已在 2023 年弃用,现在已删除) - 重命名
card-compact到card-sm - 重命名
disabled(禁用)类为menu(菜单)条目为menu-disabled. - 重命名
active(激活)类为menu(菜单)条目为menu-active. - 重命名
focus(焦点)类为menu(菜单)条目为menu-focus. - 删除
form-control类。使用新的新的fieldset组件代替。 - 代替之前的
label(标签)语法,使用新的新的label语法. - 重命名
btm-nav到dock(停靠栏). - 重命名
btm-nav-label到dock-label. - 重命名
btm-nav-xs到dock-xs. - 重命名
btm-nav-sm到dock-sm. - 重命名
btm-nav-md到dock-md. - 重命名
btm-nav-lg到dock-lg. - 代替
artboard(画板)类,使用 Tailwind CSS 宽度/高度实用程序。 - 删除
artboard-demo,artboard-horizontal,phone-*类。请改用 Tailwind CSS 宽度和高度实用程序。 - 重命名
online(在线)类为avatar(头像)到avatar-online. - 重命名
offline(离线)类为avatar(头像)到avatar-offline. - 重命名
placeholder(占位符)类为avatar(头像)到avatar-placeholder. - 删除
mask-parallelogram。不再存在。 - 删除
mask-parallelogram-2。不再存在。 - 删除
mask-parallelogram-3。不再存在。 - 删除
mask-parallelogram-4。不再存在。 - 删除
stack(堆叠)中项目的宽度/高度,对stack(堆叠)自身使用宽度/高度。

11. 设计系统中的破坏性更改
一些 UI 元素的默认尺寸已调整,以提高一致性。它们现在也是可自定义的。
跳到下一节
btn(按钮),input(输入框),select(选择框)现在默认具有较小的高度请参阅尺寸比例改进checkbox(复选框),radio(单选按钮),toggle(切换),range(范围),rating(评分)现在默认具有较小的高度请参阅尺寸比例改进
您可以使用新的--size-field和--size-selectorCSS 变量在您的主题中自定义默认尺寸比例。
查看新的主题生成器页面以查看实际效果。
12. 配置中的破坏性更改
概括 - 在 CSS 文件中使用新的配置格式。不再需要
tailwind.config.js了。
新的配置格式更易于使用,更灵活,并且更强大。
跳到下一节
- Tailwind CSS 4 允许直接从 CSS 文件进行配置,因此代替
tailwind.config.js您需要将 daisyUI 配置放在 CSS 文件中。查看新的配置格式. themes(主题)config(配置)是一个逗号分隔的主题名称列表。阅读更多关于daisyUI 配置和daisyUI 主题.darkTheme配置已删除。相反,您可以使用--prefersdark标志直接在themes(主题)列表中。themeRoot配置已重命名为root(根目录).styled: false配置已被删除,取而代之的是提供微型 CSS 文件以及包含/排除库的某些部分的功能。禁用主题将删除所有颜色,但组件不再分成两个未样式化的样式化块。您现在可以单独包含/排除每个组件。base: false配置已被删除,取而代之的是包含/排除配置,您可以在其中单独包含/排除每个组件。utils: false配置已被删除,取而代之的是包含/排除配置,您可以在其中单独包含/排除每个组件。
阅读更多关于daisyUI 配置.
13. 主题中的破坏性更改
概括 - 自动
*-content颜色计算已删除。主题变量名称已更改,以提高一致性和可读性。以前的主题可用于轻松迁移。
跳到下一节
自动*-content基于背景颜色的颜色计算已被删除。现在 Tailwind CSS 支持颜色的 CSS 变量,我们不再在构建时处理和转换颜色值。您可以使用任何您想要的颜色格式,daisyUI 和 Tailwind CSS 都不会在构建时将其转换为另一种格式。
大多数主题都经过调整,以使其外观更好且更一致。颜色对比度和可访问性变得更好,颜色更加和谐。这些更改使颜色在视觉上更具吸引力且更易于阅读。
如果您喜欢使用以前的颜色,我准备了一个仓库,包括所有 daisyUI 4 主题颜色易于在 daisyUI 5 中复制/粘贴。
所有颜色变量名称都已更改为与新的 Tailwind CSS 4 语法对齐。并且更具可读性,更易于自定义查看新的颜色格式
| 之前 | 之后 |
|---|---|
--p | --color-primary |
--pc | --color-primary-content |
--s | --color-secondary |
--sc | --color-secondary-content |
--a | --color-accent |
--ac | --color-accent-content |
--n | --color-neutral |
--nc | --color-neutral-content |
--b1 | --color-base-100 |
--b2 | --color-base-200 |
--b3 | --color-base-300 |
--bc | --color-base-content |
--in | --color-info |
--inc | --color-info-content |
--su | --color-success |
--suc | --color-success-content |
--wa | --color-warning |
--wac | --color-warning-content |
--er | --color-error |
--erc | --color-error-content |
--rounded-box | --radius-box |
--rounded-btn和--tab-radius | --radius-field |
--rounded-badge | --radius-selector |
--border-btn和--tab-border | --border |
已删除的主题变量
--animation-btn已被删除(不再需要)--animation-input已被删除(不再需要)--btn-focus-scale已被删除(不再需要)
主题自定义字体
Cyberpunk 和 Wireframe 主题默认不再具有自定义字体。如果您想要与 v4 相同的字体,请像这样自定义这些主题
@plugin "daisyui";
@plugin "daisyui/theme" {
name: cyberpunk;
font-family: ui-monospace, SFMono-Regular, Menlo, Monaco, Consolas, Liberation Mono, Courier New, monospace;
}
@plugin "daisyui/theme" {
name: wireframe;
font-family: Chalkboard, comic sans ms, "sans-serif";
}14. 错误修复
概括 - 此版本中已修复 daisyUI 4 中 95% 以上的未解决问题。
跳到下一节
其中一些错误已通过核心库、设计系统、主题和组件的新更改自动修复。其中一些错误通过 Tailwind CSS 4 的新功能成为可能。
还有一些错误与组件的特定结构/样式/行为有关,在补丁版本中更改它们可能会对所有现有项目造成破坏性更改。我们不得不等待主要版本发布才能应用这些更改。
如果您一直在等待特定的错误修复,以下是此版本中已修复的错误。如果您遗漏了任何错误,或者错误地关闭了某个错误,请告诉我 💚
- #3558:错误:(v5)使用响应式断点时,标签样式未正确应用
- #3556:错误:响应式工具提示外观
- #3551:错误:v5 CDN 中缺少颜色实用程序类
- #3547:错误:使用浮动标签时,占位符被忽略
- #3544:错误:使用前缀时,半径不起作用
- #3542:文档:重复的类
- #3531:错误:列表组件具有交替列,这些列随 list-col-grow 增长
- #3530:文档:一些示例在 JSX 中使用了 class= 而不是 clasName=
- #3529:错误:一些示例在 JSX 中使用了 class= 而不是 clasName=
- #3527:文档:v5 主题生成器在无效的颜色输入时会破坏网站
- #3524:错误:css-syntax-error DaisyUI 5.0.0-beta.8 缩小 CSS 时出错,导致样式格式错误/Vite 构建错误。NUXT/Vite
- #3520:错误:(v5)Cally 日期选择器 - 当用作弹出框时,月份切换器图标颜色不正确
- #3519:错误:(v5)日期、时间和日期时间输入在 Safari 中未正确设置样式
- #3518:文档:(v5)Navbar 组件在 JSX 代码片段上错误拼写了 class 关键字
- #3517:错误:.card-md 的内边距不一致
- #3508:错误:响应式 join 始终垂直(使用 CDN 时)
- #3482:错误:带有前缀的 v5 未正确覆盖 tailwind 排版
- #3473:错误:(v5)文件输入默认没有背景,而普通输入有
- #3472:错误:nuxt + daisyui / build = WARN vite:css postcss 解析错误,第 1 行:--radius-selector) + var(--radius-selector) + var(--radius-selector)))
- #3468:错误:(v5)react-day-picker 在下拉菜单中不可用
- #3453:错误:缩小 css 时出现 vite 警告
- #3451:错误:过滤器组件未隐藏其他单选按钮选项
- #3443:错误:(v5)手风琴焦点不起作用
- #3440:错误:V5 Dialog 未将焦点放在第一个可聚焦的元素上
- #3433:错误:.list-row 特异性太高
- #3432:错误:只有一行的表格具有不必要的下划线
- #3430:错误:v5 beta3 CDN 样式问题
- #3427:文档:错误警报存在 css 拼写错误
- #3421:错误:分隔符具有无法覆盖的默认 margin-inline
- #3418:文档:https://v5.daisyui.com/components/stack/ 页面上的拼写错误
- #3417:文档:(v5)
<svg>className 错误 - #3394:错误:V5 浮动标签 + 验证器导致占位符文本偏离中心
- #3391:错误:V5 带标签的选择元素中的选项不遵守暗黑模式
- #3389:错误:V5(通过 CDN)聊天气泡的颜色修饰符不起作用
- #3383:错误:V5 Dock 组件 / 活动的大尺寸与线条重叠。
- #3382:错误:下拉菜单未以直观的方式关闭
- #3381:错误:V5 - 将浮动标签与禁用的输入一起使用看起来很奇怪。
- #3375:错误:v5 hover:swap-active 产生不需要的行为
- #3360:错误:选择元素的标签未以单行显示,而是在多语言环境中堆叠显示。
- #3348:文档:下拉菜单方法 2(popover api)的 tsx 代码
- #3346:错误:工具提示未在 overflow 下显示
- #3332:错误:v5 带有选择框的标签具有无法正常工作的下拉箭头
- #3328:错误:将宽度设置为
<input>元素不会缩小<input>元素 - #3325:错误:themes/object 缺少 TS 类型声明
- #3322:错误:V5 Dropdown 使用 popover API 和锚点定位时定位错误
- #3320:错误:V5-alpha48 toggle 在 Firefox 中错位
- #3318:错误:时间线间距
- #3316:错误:V5 glass 不起作用
- #3315:错误:当单选输入未选中时,Tab(旧版)视觉弹出
- #3313:文档:DaisyUI v5 默认主题
- #3312:文档:DaisyUI V5 主题颜色提取
- #3308:错误:评分未选中时,所有都显示为已选中
- #3294:错误:(v5)下拉菜单在 Firefox 中显示在视口左上角
- #3287:文档:Select 的 JSX 示例代码在 React 中引起警告
- #3285:错误:如果与 btn-ghost 结合使用,btn-disabled(或 disabled btn)的背景应为透明
- #3281:错误:(v5):Select:不使用 h-fit 包裹内容
- #3280:错误:(v5)Button:btn-ghost 不允许与文本颜色结合使用
- #3276:错误:dropdown-hover 在带有触摸屏的笔记本电脑上不起作用
- #3272:错误:更改默认字体的主题与不更改默认字体的主题冲突。
- #3250:错误:tailwindcss neutral 颜色与 theme() 的兼容性
- #3245:错误:DaisyUI 5 未覆盖
<code>元素的 @tailwindcss/typography 样式,导致文本不可读。 - #3242:错误:DaisyUI 5:select 不够宽,导致选择箭头与内容重叠
- #3232:错误:某些元素依赖于使用背景,这对于打印媒体会中断
- #3231:错误:Diff 组件在 Astro、Nextjs 中不起作用
- #3224:错误:当与 timeline-start 一起使用时,mb-* 被 timeline-compact 覆盖,但与 timeline-end 一起使用时则不会
- #3222:错误:不可见的 toast 区域阻止按钮
- #3218:错误:'join-vertical md:join-horizontal' 未能在嵌套的 join-item 上设置水平样式边框
- #3216:错误:btn btn-link btn-disabled 看起来像按钮而不是链接
- #3215:错误:当抽屉在宽度小于 1024px 的屏幕上打开时,垂直滚动不起作用
- #3203:错误:浏览器模型组件的搜索图标在 Safari 中损坏
- #3202:错误:非动画按钮在 Firefox 中处于活动状态时行为异常
- #3188:错误:菜单项修饰符不适用于选择器
- #3176:错误:rtl 模式下的 range 显示错误的条
- #3170:错误:当具有 “btm-nav” 类的元素的子元素具有 “active” 类时,会生成无效的 CSS,导致...
- #3169:文档:position Drawer 组件似乎不起作用
- #3267:错误:Carousel 在 chrome 中无法正常工作
- #3166:错误:scrollbar-color 导致不必要的重绘
- #3160:文档:由于调用 navigator.sendBeacon(),导航不起作用
- #3157:错误:聊天气泡可见地被白线分割
- #3155:文档:单击外部时关闭的模态框
- #3153:当按钮包含 HTML 元素时出现奇怪的行为(在添加 v3/4 加载微调器跨度时看到)
- #3148:错误:Diff 组件在 Firefox 上不起作用。
- #3141:错误:在应用 overflow 的表格中,下拉菜单中断
- #3128:错误:带有箭头或加号的 collapse 崩溃 edge
- #3117:错误:媒体断点似乎不适用于 menu-horizontal
- #3116:错误:在下拉菜单中嵌套 Collapse 会导致意外的下拉菜单行为
- #3078:错误:真机上的 tabpanel 未填充完整宽度。
- #3071:错误:白色区域覆盖了抽屉部分内容
- #3060:错误:stepper(活动步骤)的 z-index 高于抽屉
- #3053:错误:仅在 Firefox 上,collapse 组件的打开动画出现延迟
- #3040:错误:模态对话框为背景幕添加了不存在的滚动条间距
- #3027:错误:与单选按钮一起框选的选项卡强制使用未圆角的底角
- #2988:错误:选项卡使用 grid-span: 9999
- #2987:错误:在构建 Docusaurus 后,yarn serve 模式下的主题颜色不正确
- #2979:错误:当使用 menu-dropdown 与 details 时,menu-horizontal 子菜单的样式不同
- #2975:错误:btn 不接受 --fallback 令牌作为第一个选项。
- #2965:错误:.collapse-content 和 .collapse-title 超出了 .collapse 元素本身的宽度
- #2950:文档:不可访问的组件 / 文档上的错误建议。
- #2867:错误:Sidebar-drawer 组件叠加层未叠加表格固定行
- #2865:错误:禁用的输入和按钮具有不一致的样式
- #2862:错误:菜单中的长字符串在 safari 中不换行(使用临时解决方案)
- #2850:错误:在 Firefox (macOS) 上使用 collapse 时,过渡效果中断
- #2833:错误:diff 调整在 Android 版 Firefox 上不起作用
- #2802:错误:表格具有相对位置,导致问题
- #2800:错误:长选项卡名称被挤压
- #2796:错误:文件输入处按钮的自定义背景颜色
- #2735:错误:Safari 上的选项卡内容宽度
- #2734:错误:CDN 安装无法识别提交按钮
- #2725:错误:带有图标的 Collapse,箭头跳动,但加号/减号图标看起来正常
- #2689:错误:悬停样式在 Firefox (Windows 和 Android) 上不起作用
- #2684:错误:diff 拖动跟不上鼠标,!chrome
- #2678:错误:带有大内容的选项卡文本换行
- #2669:错误:不遵循来自 tailwind 的 “Important” 设置
- #2667:错误:具有响应式的小屏幕模态框出现动画抖动
- #2653:错误:导入 daisyUI 时推断类型错误
- #2643:错误:boxed 模式下的选项卡将其颜色源于 --p/--pc 而不是 --tab-bg/--tab-border-color
- #2637:错误:navbar 在 firefox 中不会变为不可见
- #2626:错误:子菜单显示在 Firefox 和 Safari 上不正确
- #2619:错误:骨架在暗黑主题下不够可见
- #2615:错误:手风琴不动画高度
- #2605:错误:非 join-item 兄弟元素影响最后一个 join-item
- #2597: 文档: 主题生成器忽略主题
- #2571: 缺陷: 下拉菜单在隐藏时影响高度
- #2570: 缺陷: Safari 浏览器上的加载指示器
- #2564: 缺陷: 手风琴和折叠面板在 Safari 15.1 中无法打开
- #2502: 缺陷: 对话框类型的模态窗口背景色调没有淡入效果。
- #2442: 缺陷: 轮播图按钮无法工作
- #2415: 缺陷: 带有 rowspan 的固定列上的列重叠,且只有第一个和最后一个
<th>标签被固定 - #2413: 缺陷: 连接不能嵌套
- #2410: 缺陷: 在 Safari 浏览器中,当聊天气泡位于列 flexbox 内时,间距错误
- #2375: 缺陷: 底部导航栏在 Chrome (IOS) 中的滚动问题
- #2296: 缺陷: 多个对话框导致页面崩溃
- #2223: 缺陷: 即使
<dialog>元素已关闭,<dialog>元素中的项目仍然可以被聚焦 - #2172: 缺陷: 在折叠内容中使用复选框时,手风琴崩溃
- #2137: 缺陷: 手风琴。内容上下跳动
- #2115: 缺陷: 连接内部的下拉菜单不是圆角的
- #1929: 缺陷: 点击时 v3 连接按钮重叠
- #1922: 缺陷: 在基于 Chromium 的浏览器上,具有 'disabled' 和 'selected' 属性的选项表现异常
- #1831: 缺陷: 工具提示箭头中的间隙
- #1744: 缺陷: 径向进度条的抗锯齿问题
- #1732: 缺陷: 在 iOS PWA 模式下,底部导航栏中按钮的位置不正确
- #1672: 缺陷: 所有组件的 CSS 都最终出现在构建输出中?
- #865: 文档: 分别重置主题生成器值
- #694: 缺陷: 网站主题生成器在粘贴文档时保留文本格式

请将您发现的任何新缺陷报告至GitHub 议题🙏
15. 开始使用 daisyUI 5

1 -Tailwind CSS 4 升级指南
2 -daisyUI 5 升级指南
如果您发现任何问题,请在GitHub 议题页面以便我们能够修复它们。
加入我们的daisyUI Discord 服务器以获取关于最终版本的消息和更新,或与其他开发者讨论 daisyUI。