更新、想法和资源

daisyUI 2023 年度总结
又到年底了,今年真是太棒了!对于前端开发、CSS、Tailwind 和 daisyUI 来说都是如此!让我们来看看我们在 2023 年取得了哪些成就。
自 daisyUI 首次提交以来已经 3 年了。起初,这只是一个小的副项目,旨在帮助我完成自己的自由职业项目。但它很快发展成比我曾经想象的还要大的东西。这是一段令人兴奋的旅程,而 2023 年对 daisyUI 来说尤其特殊。让我们看看 2023 年发生的所有好事。
2023 年数据统计 📊
- 2023 年我们发布了
190daisyUI 的版本从2.46.1到4.4.20修复了超过1000个错误并添加了许多新功能。 - 根据 GitHub 的依赖关系图显示,daisyUI 现在被用于超过
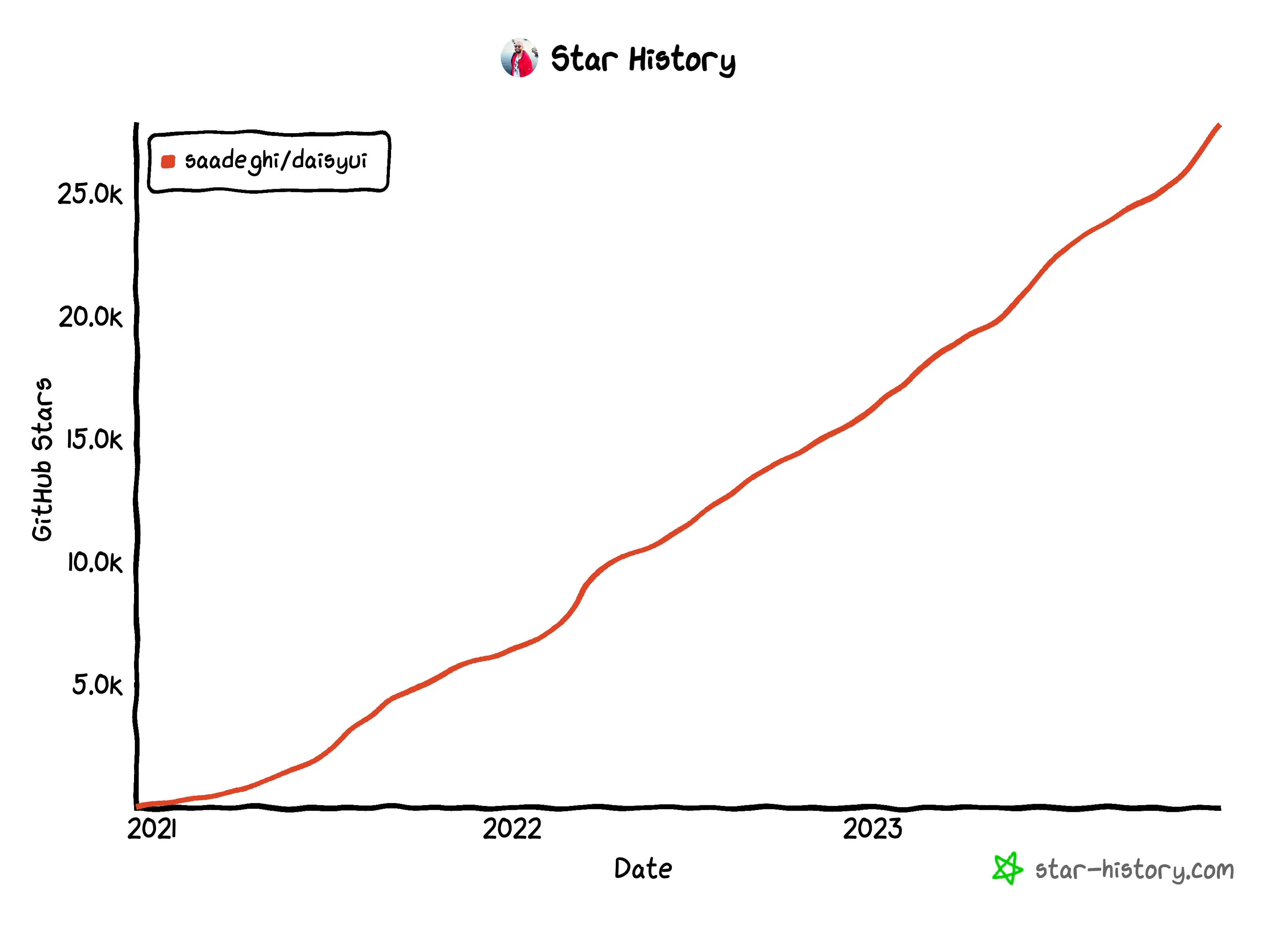
156,000个开源项目中 (340%与 2022 年相比有所增加)。 - 在过去一年中,daisyUI GitHub 仓库的 star 数从
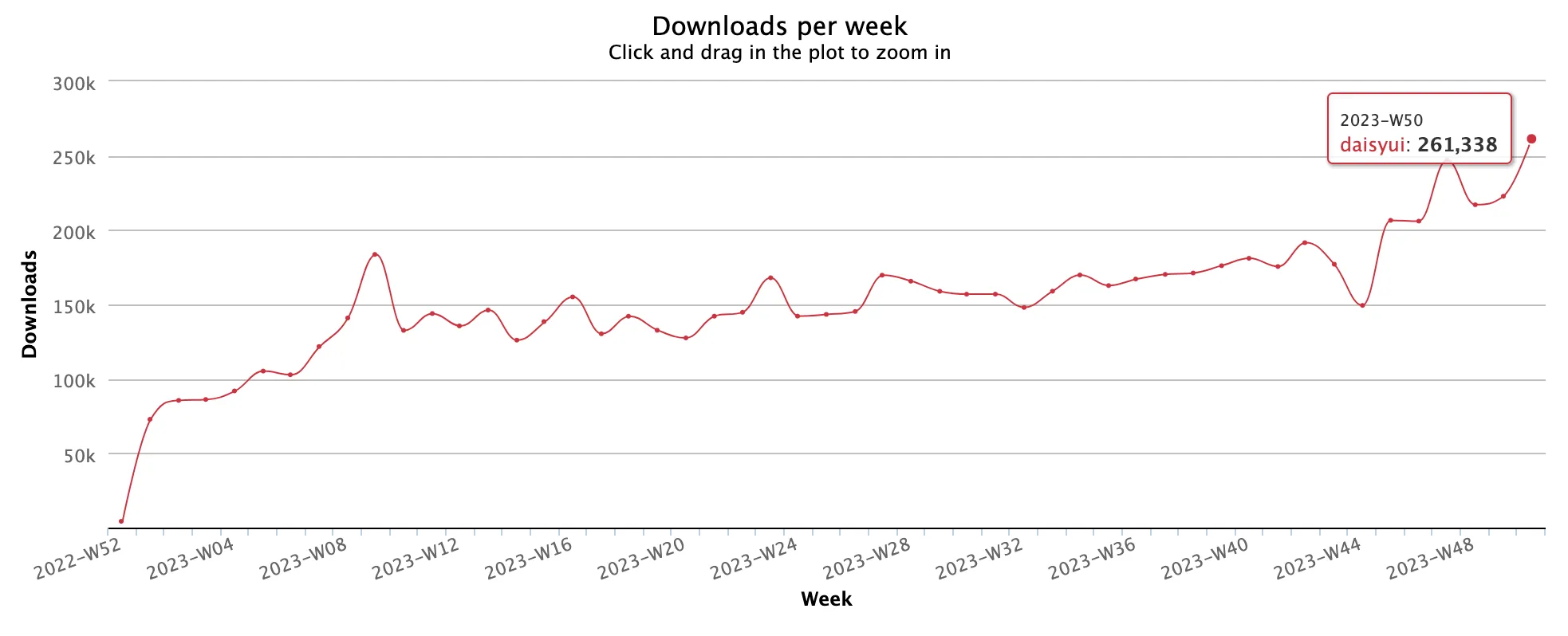
16,000增长到27,000个 star,现在已进入 GitHub 仓库的前 500 名。 - daisyUI NPM 包最近达到了每周
260,000次下载的历史记录。2023 年共下载了7.7百万次(增长了330%与 2022 年相比有所增加)。

- daisyUI CDN 文件现在每周的点击量超过
300 万次仅来自 jsDelivr (我们可以估计来自其他 CDN 的数量与 jsDelivr 类似)。 - 2023 年初,daisyUI 有
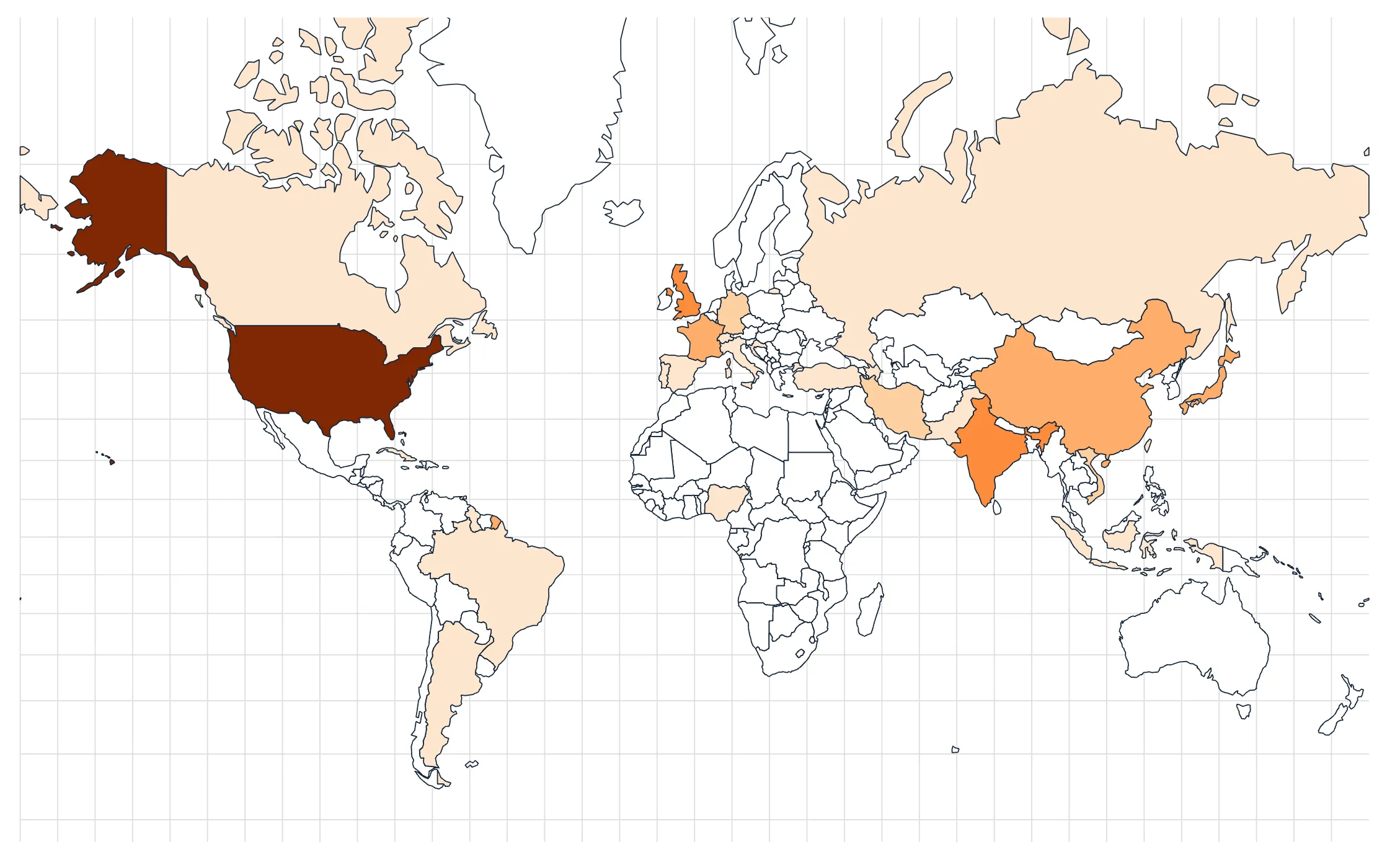
89位贡献者。现在到了 12 月,已经有162位来自世界各地不同国家的贡献者。

性能提升
- daisyUI 4 将 Node 包安装大小从 14.0MB 减少到 3.83MB (包括所有依赖项)。
- daisyUI 4 将 Node 模块依赖项减少了 92%,node_modules footprint 减少了 73%。
| daisyUI 3 | daisyUI 4 | |
|---|---|---|
| NPM 安装大小 | 14.0MB | 3.83MB |
| NPM 打包大小 | 434kB | 238.7kB |
| NPM 打包大小 (gzip) | 74.7kB | 38.8kB |
| Node 模块依赖项总数 | 86 | 7 |
- 我们从 HSL 色彩系统转向 OKLCH 广色域色彩系统。这使我们能够访问更广泛的色域,并允许我们在 daisyUI 主题中使用更多颜色。
- daisyUI 4 还从 directional CSS 转向 logical CSS 属性,这使得在运行时更容易支持 RTL 语言,而无需使用额外的依赖项生成单独的 CSS 文件。
新功能
2023 年,我们为 daisyUI 添加了 7 个新组件、3 个新主题和 100 多个实用程序类。我们还重写了许多组件的样式,使其更易于访问和自定义。您可以在更新日志.
可访问性
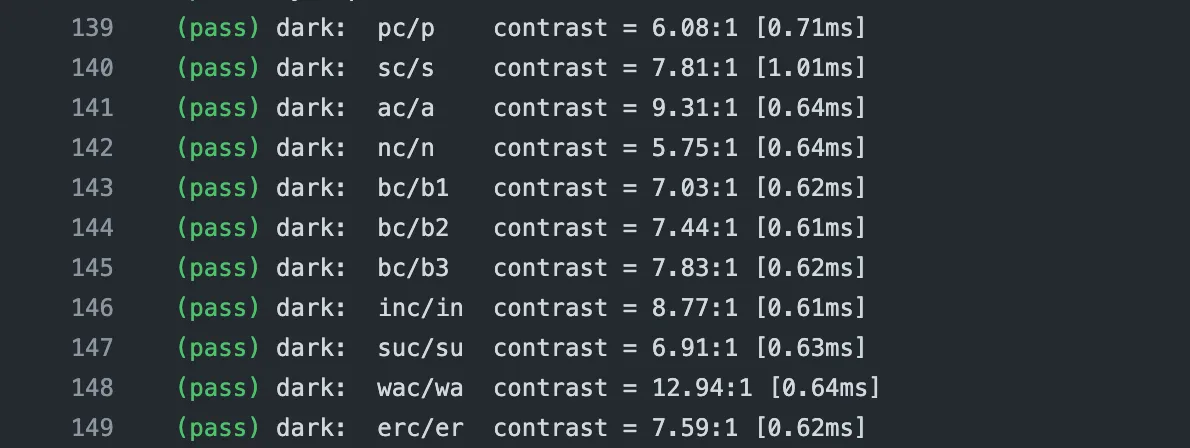
daisyUI 内置主题中使用的所有颜色对现在都经过了对比度测试,并且全部通过了 WCAG 测试。每次主题或主题功能发生更改时,此测试都会自动运行,以确保我们默认提供可访问的颜色组合。

2023 年,所有 daisyUI 主题颜色都进行了调整,以提高对比度,同时提供更好的视觉体验。只要您使用正确的颜色对来构建 UI(例如使用bg-primary和text-primary-content一起),您就可以确保您的 UI 在所有主题上默认都是可访问的。
2023 年,daisyUI 适应了新的 HTML 和 CSS 标准,例如新的<dialog>元素和 CSS 功能,如:has()和color-mix()。我们还改进了现有组件,以确保它们默认是可访问的。我们现在对 daisyUI 模态框使用 HTML<dialog><dialog>元素,并对子菜单和下拉菜单示例使用 HTML<details>
。daisyUI 在所有组件上使用原生 HTML 元素和属性,以默认提供可访问的体验。我们没有使用<div>和<span>配合role属性来模拟原生 HTML 元素。这意味着可访问性在 daisyUI 中不是事后才考虑的。如果您使用原生 HTML 元素,它默认就包含在内。
这是 daisyUI 的一个巨大优势,也是 daisyUI 可访问的原因之一。例如,daisyUI toggle是一个原生 HTML 复选框,默认是可访问的。但是,如果组件库使用<div>标签来模拟原生 HTML 元素,则需要role="checkbox",aria-checked和aria-labelledby属性使其对屏幕阅读器和键盘导航可访问。他们还需要自定义的、特定于框架的 JS 使其能够正常工作。daisyUI 则不然,因为我们对 daisyUI 组件使用语义化 HTML 元素和属性。
2023 年,我们改进了每个组件的代码示例,以确保它们对键盘导航和屏幕阅读器是可访问的。
对于特定于内容的代码示例,我们不会在代码示例中提供通用内容。 例如
<img>标签没有alt属性,因为alt属性必须由您根据页面的内容提供。对于aria-label和aria-labelledby属性也是如此。 如果我们为它提供虚拟文本,您很可能会在不更改它的情况下将该代码发布到生产环境。 这是不行的,所以最好是您的代码编辑器或 linter 给您一个错误提示,提醒您在需要时添加正确的altaltaria-label属性。
用于安装 Tailwind CSS 和 daisyUI 的 CLI
2023 年我们发布了npm init daisyui这是一个 CLI 工具,用于在单个命令中安装 Tailwind CSS、PostCSS 和 daisyUI。 如果您喜欢,请在 GitHub 上给仓库点个 star!
daisyUI 现在有 logo 了!
有人说它像煎蛋 🍳 和牛油果 🥑,有人说它像花 🌼 但我们都认为它既可爱又简洁。

网站重新设计
daisyUI 网站在 2023 年进行了重新设计。新的主页可视化了 daisyUI 最重要的功能,以及它如何使用 Tailwind CSS 帮助您的开发工作流程。我们现在网站使用 SvelteKit 2 和 Vite 5,使用起来非常愉快。
文档改进
我们在 2023 年为网站添加了 6 种新的翻译。daisyUI 文档现在提供 16 种语言版本,这使得更广泛的受众可以访问它。

今年我们推出了daisyUI 商店,daisyUI 资源和daisyUI 博客.
我们添加了新页面,包括daisyUI 路线图,daisyUI 实用程序文档以及FAQ 页面.
新闻通讯
我们现在有新闻通讯了!您可以使用网站页脚上的表格订阅以获取有关 daisyUI 的最新消息。
您还可以订阅 daisyUI 博客alt daisyUI 商店的 RSS feed 以获取最新更新。
不断壮大的社区
有一些基于 daisyUI 构建的项目,例如React daisyUI,这是一个基于 daisyUI 的 React 组件库。还有Mary UI,用于 Laravel 和 Livewire。我很高兴看到 2024 年出现更多这样的项目。如果您正在开发基于 daisyUI 构建的项目,请告诉我,以便我可以将其添加到 daisyUI 网站的页脚中。
感谢 daisyUI 贡献者 💚
2023 年初,daisyUI 有89位贡献者。现在有162位贡献者。我感谢社区的所有贡献和支持。daisyUI 是一个社区项目,没有所有贡献者的帮助是不可能实现的。
daisyUI 现在有 77 位财务贡献者,他们通过在 Open Collective 上捐款来帮助我们维持项目的运营。感谢大家的支持!
接下来是什么?
我们将继续修复错误并持续改进 daisyUI。2024 年 CSS 和 Tailwind CSS 将推出许多很酷的东西,我们将在 daisyUI 中全部使用它们。除了对现有组件进行许多改进之外,2024 年还将推出新组件、新主题和新功能。我对 2024 年感到非常兴奋,希望您也是!
要为 daisyUI 做出贡献,您可以首先阅读贡献指南,要报告错误或请求功能,您可以在 GitHub 上打开一个新 issue.
如果您有任何问题,可以在daisyUI discussions.
新年快乐! 🎉
2023 年对 daisyUI 来说是伟大的一年,我对 2024 年我们能取得的成就感到非常兴奋。我希望您也度过美好的一年,并祝您 2024 年一切顺利。
🎁 作为新年礼物,使用优惠码YEAR2024在daisyUI 商店.
不要错过新文章!
订阅 daisyUI 博客新闻通讯,以获取有关新文章的更新。
当新的博客文章发布时,您只会收到一封电子邮件。没有垃圾邮件。没有广告。