更新、想法和资源

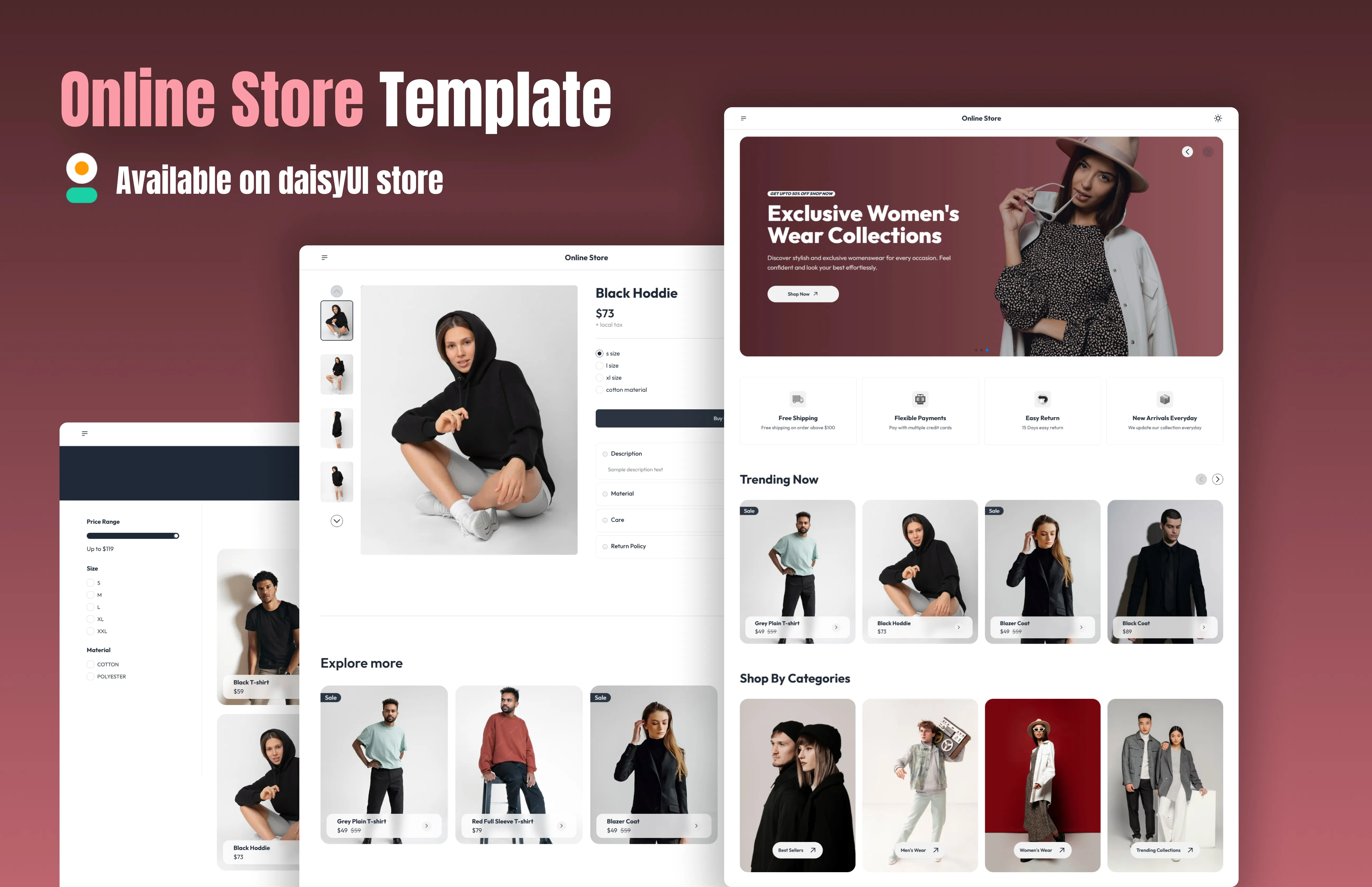
一个 daisyUI + Next.js 模板,可将您的 Lemon Squeezy API 转换为在线商店
将您的 Lemon Squeezy API 数据转换为专业的在线商店。

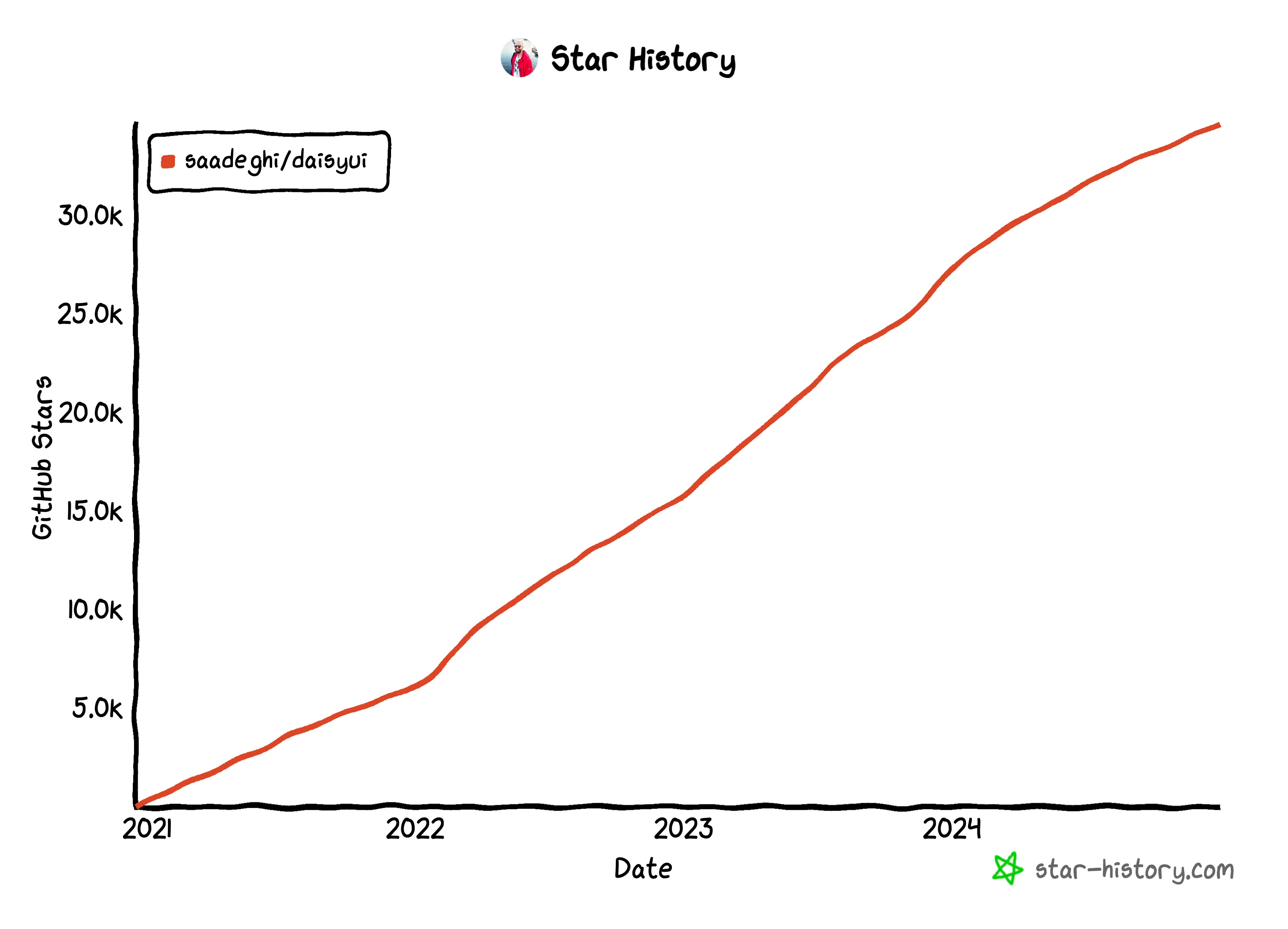
daisyUI 2024 年度总结
2024 年总结。2025 年将会有令人兴奋的事情发生!

daisyUI 5 alpha 正在开发中
daisyUI 5 alpha 正在开发中,我正在寻求您的建议、反馈和想法,以使其变得更好。

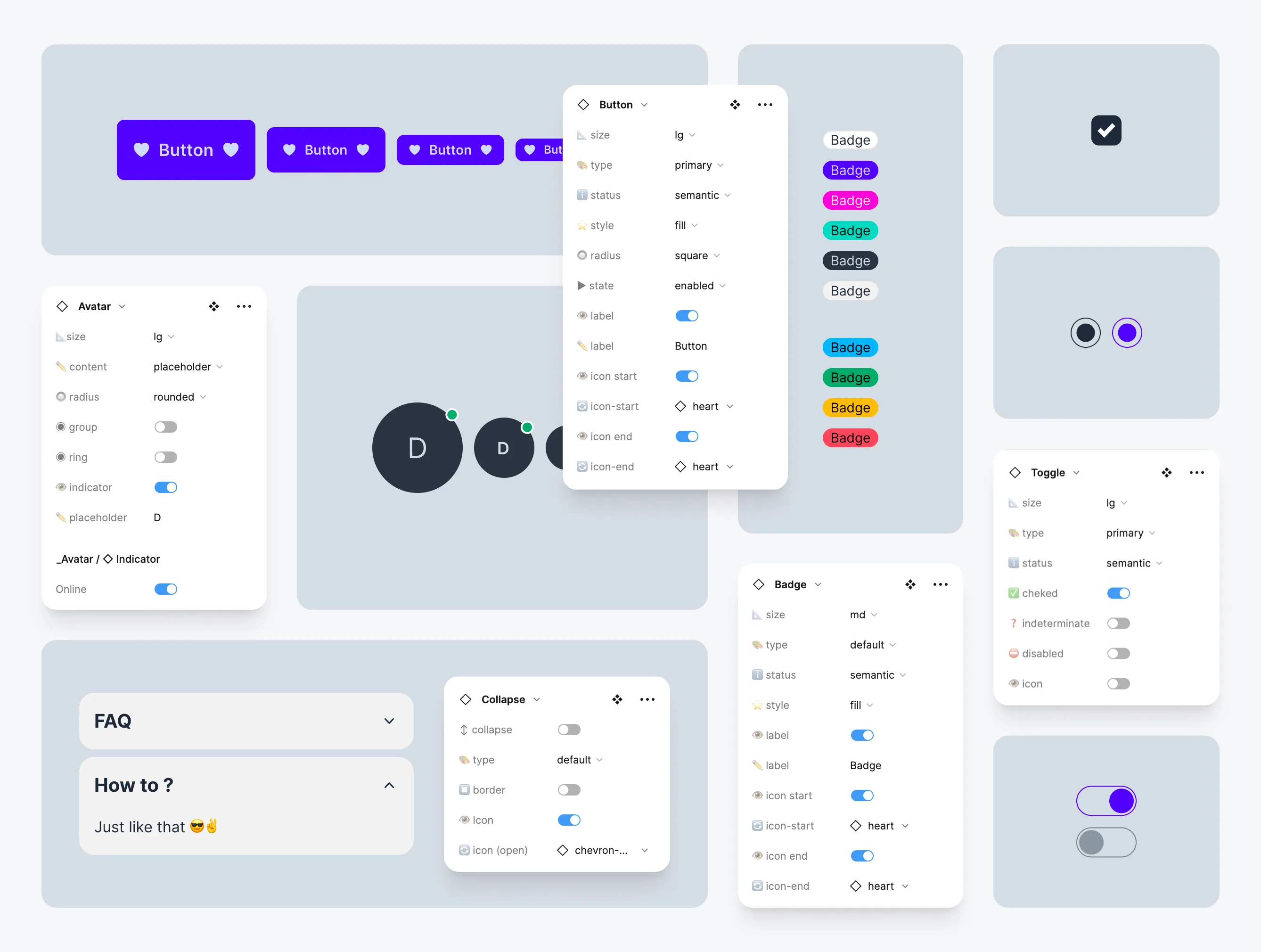
官方 daisyUI Figma 组件库:设计师和开发人员,终于在同一页面上
我知道设计师在没有访问 Figma 中 daisyUI 设计系统的情况下在 daisyUI 项目上工作有多么令人沮丧。从头开始重新创建组件非常痛苦,而且非常耗时。

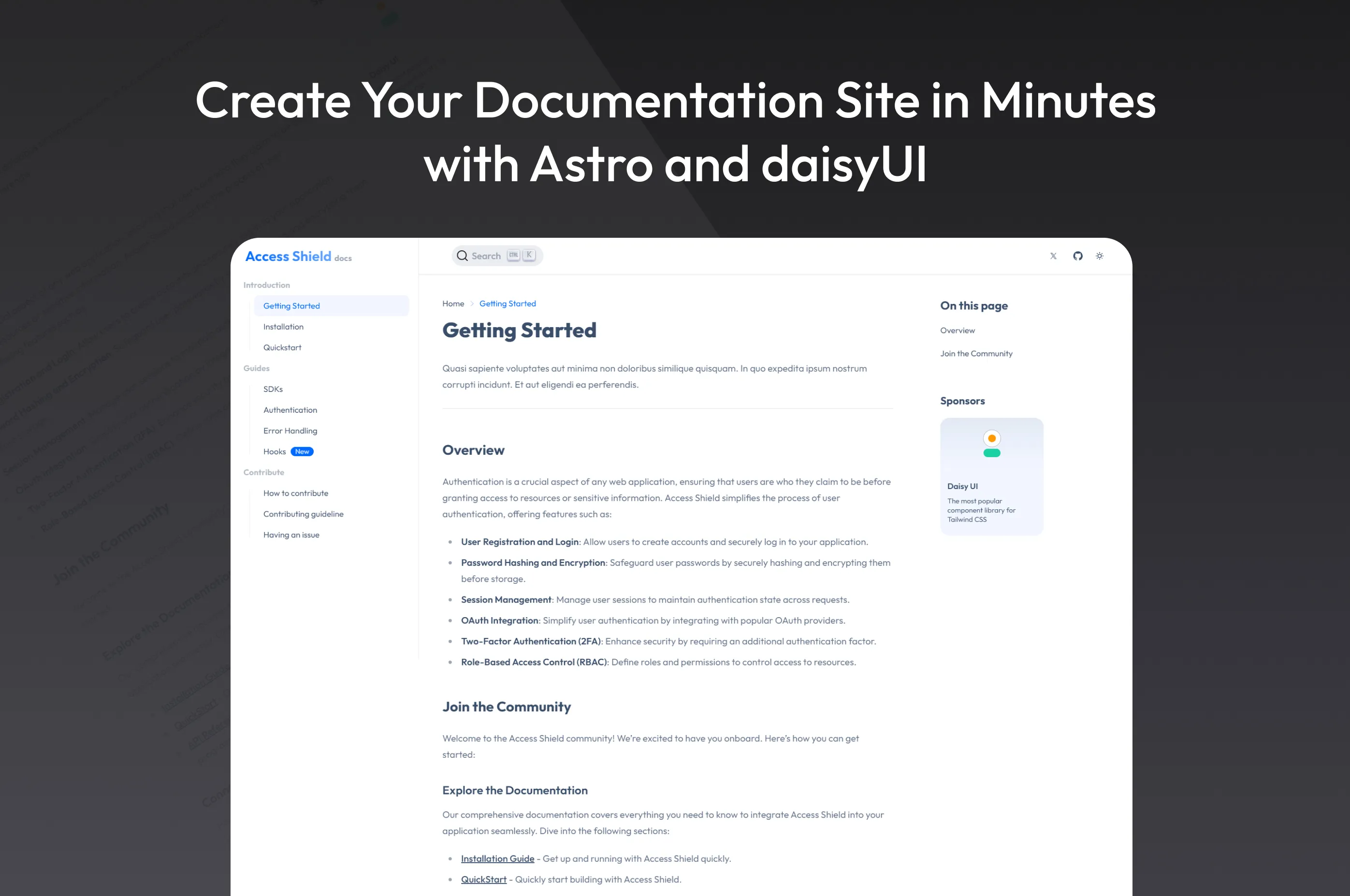
介绍:Astro 和 daisyUI 的文档模板
学习如何使用 daisyUI 的 Astro 文档模板快速构建专业的文档。

使用 Astro 和 daisyUI 快速创建一个博客
学习如何使用 Astro 博客模板快速创建一个美观且功能齐全的博客。

对 daisyUI 5 有什么期待?
daisyUI 5 即将到来的更改和功能概述

如何使用 Tailwind CSS 和 daisyUI 创建双向网站
学习如何使用 CSS 逻辑属性,使用 Tailwind CSS 和 daisyUI 创建双向网站

daisyUI 现在已入驻 Discord!
我们终于有了 daisyUI 的 Discord 服务器!

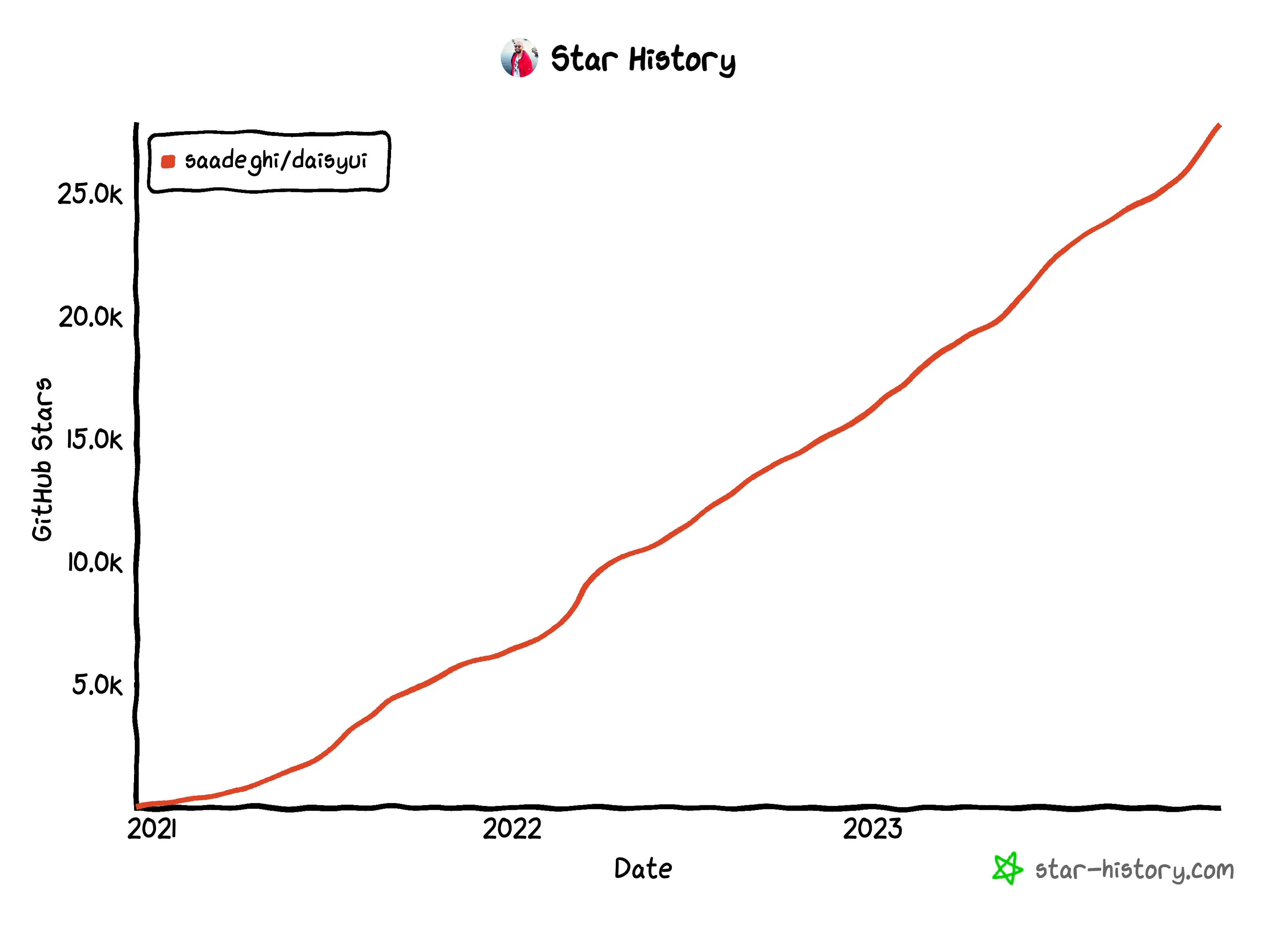
daisyUI 2023 年度总结
年末了,今年是精彩的一年!对于前端开发、CSS、Tailwind 和 daisyUI 来说都是如此!让我们看看我们在 2023 年取得了哪些成就。

如何使用 daisyUI 安装 SvelteKit?
SvelteKit 是一个用于构建 Web 应用程序的元框架。它基于 Svelte,一个将您的 Svelte 组件转换为快速高效 JavaScript 的编译器。

如何将 daisyUI 从版本 3 更新到版本 4
本升级指南可帮助您轻松将 daisyUI 更新到版本 4,而不会破坏任何内容。

开发者必备的 9 个 Tailwind CSS 插件
在这篇文章中,我们将看看在您的下一个项目中使用的最佳 Tailwind CSS 插件列表

使用一个命令安装 Tailwind CSS、PostCSS 和 daisyUI
安装、设置、配置和导入所有依赖项可能很烦人。但是现在,您可以使用一个命令来完成它。

我的 daisyUI 构建之旅:为什么 Tailwind CSS 还不够?
在寻找设计网站最有效方法的过程中,有很多东西需要探索。在这篇文章中,我将分享我的 daisyUI 构建之旅,这是一个基于 Tailwind CSS 的组件库。

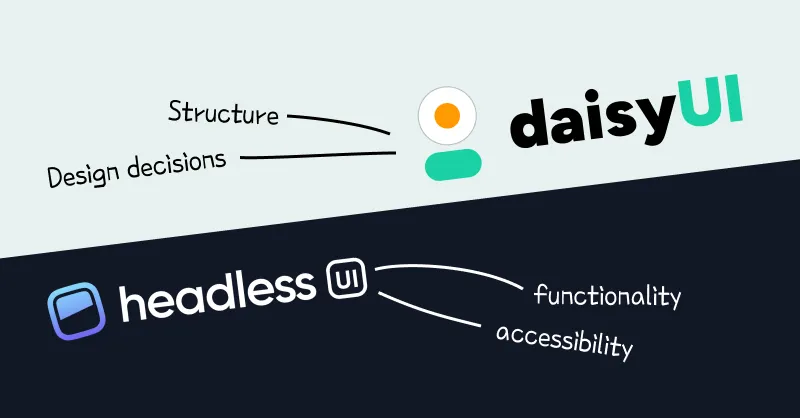
如何一起使用 Headless UI 和 daisyUI?
什么是 Headless UI?为什么建议将其与 daisyUI 一起使用?

如何在 Next.js 14 中安装 daisyUI 和 Tailwind CSS
在本文中,我们将学习如何在 Next.js 中使用 daisyUI 组件库。

如何向 daisyUI 主题添加新颜色
您想向 daisyUI 调色板添加新的颜色名称吗? 这是您可以执行的操作。

使用 Tailwind CSS 时最常见的错误(以及如何修复它)
在使用 daisyUI 工作时,我看到很多人在使用 Tailwind CSS 时犯了这个错误。

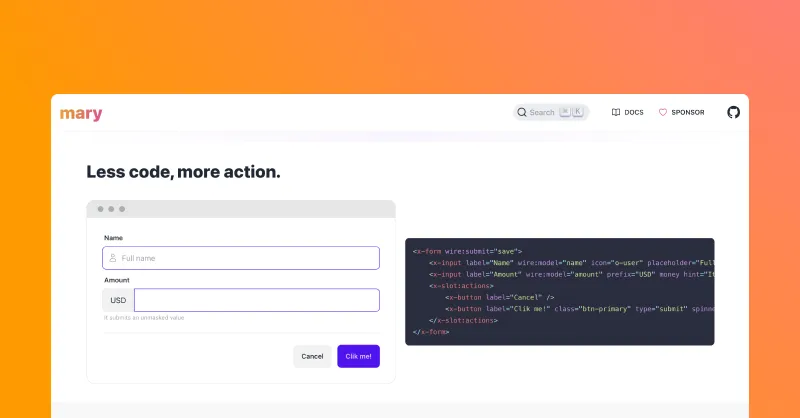
Mary UI:使用 daisyUI 构建的 Laravel blade 组件
Mary UI 是一个 Laravel blade 组件集合,专为 Livewire 3 构建,并围绕 daisyUI 和 Tailwind CSS 进行样式设计

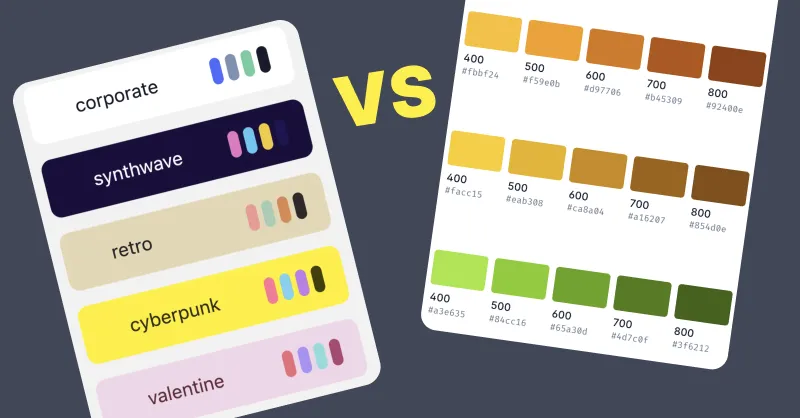
关于 daisyUI 颜色系统以及将其与 Tailwind CSS 颜色名称进行比较的所有信息
为什么使用语义颜色名称而不是 Tailwind CSS 颜色色调? 访问所有颜色色调或使用颜色系统... 哪个更好?

daisyUI 与 Tailwind UI
哪个更好? 我应该用哪个? 比较 Tailwind CSS 组件库 daisyUI 和 Tailwind UI。

什么是 daisyUI?(以及我经常被问到的其他问题)
daisyUI 是否与 Tailwind CSS 的理念背道而驰? 我们要绕回原点吗? 为什么不直接使用 Bootstrap? 在这里,我回答一些关于 daisyUI 最常见的问题。
不要错过新文章!
订阅 daisyUI 博客新闻邮件,以获取新文章的更新。
您只会收到一封电子邮件,在新博文发布时。没有垃圾邮件。没有广告。