更新、想法和资源

去年发布 作者:Pouya Saadeghi
如何在 Next.js 14 中安装 daisyUI 和 Tailwind CSS
在本文中,我们将学习如何在 Next.js 中使用 daisyUI 组件库。
Next.js 是目前流行的用于构建 Web 应用程序的 JavaScript 元框架之一。由于我们可以在任何 JavaScript 框架中使用 daisyUI,因此我们也可以在 Next.js 中使用它。
安装 Next.js 非常简单。它默认也包含了 Tailwind CSS。安装 Next.js 后,我们可以安装 daisyUI 作为插件,并在我们的 Next.js 项目中开始使用它。
安装 Next.js
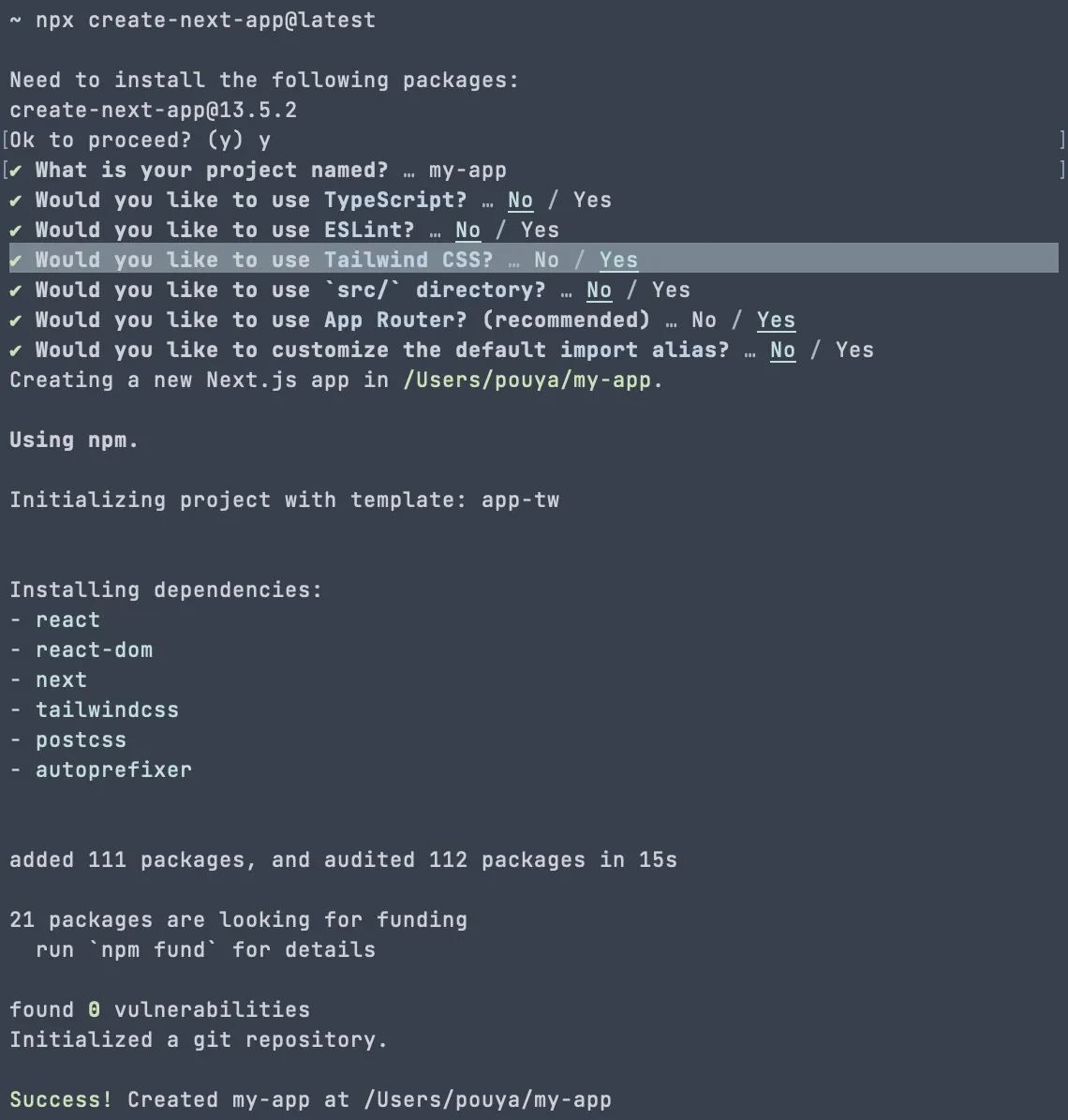
- 让我们从创建一个新的 Next.js 项目开始。 您可以使用以下命令创建一个新的 Next.js 项目
npx create-next-app@latest- 回答问题以完成项目创建过程。 请确保启用
Tailwind CSS当被询问时

进入项目目录。如果您将其命名为my-app:
cd my-app安装 daisyUI
- 现在安装最新版本的 daisyUI 作为开发依赖
npm i -D daisyui@latest- 打开
tailwind.config.ts文件 添加 daisyUI 作为插件
import type { Config } from 'tailwindcss'
+ import daisyui from 'daisyui'
const config: Config = {
content: [
'./pages/**/*.{js,ts,jsx,tsx,mdx}',
'./components/**/*.{js,ts,jsx,tsx,mdx}',
'./app/**/*.{js,ts,jsx,tsx,mdx}',
],
theme: {
extend: {
backgroundImage: {
'gradient-radial': 'radial-gradient(var(--tw-gradient-stops))',
'gradient-conic':
'conic-gradient(from 180deg at 50% 50%, var(--tw-gradient-stops))',
},
},
},
- plugins: [],
+ plugins: [daisyui],
}
export default config
使用 daisyUI
- 打开
/app/page.tsx文件 将内容替换为
export default function Home() {
return (
<>
<button className="btn btn-primary">Hello daisyUI!</button>
</>
)
}准备就绪!
- 使用以下命令运行项目
npm run dev并打开https://:3000/以查看带有 daisyUI 样式的按钮。
现在您可以使用任何daisyUI 组件或任何Tailwind CSS 实用程序类在您的 Next.js 项目中。
- 额外说明:您也可以从
app/globals.css中删除默认的 Next.js 样式,以便获得一个干净的开始。仅保留以下行
@tailwind base;
@tailwind components;
@tailwind utilities;标签 框架
不要错过新文章!
订阅 daisyUI 博客新闻邮件以获取新文章的更新。
当有新的博客文章发布时,您只会收到一封电子邮件。没有垃圾邮件。没有广告。