更新、想法和资源

daisyUI 2024 年终总结
总结 2024 年。令人兴奋的事情将在 2025 年到来!
daisyUI 最初是一个副项目,是 Tailwind CSS 组件的一个小型集合。现在,当许多开发人员开始使用 Tailwind CSS 的新项目时,daisyUI 成为他们的首选之一。感谢每一位使用和贡献 daisyUI 的人 - 没有你们,这个项目是不可能实现的 💚
2024 年统计数据
- daisyUI 在 2024 年发布了
104个版本,修复了超过400个错误并添加了许多新功能。 - 根据 GitHub 的依赖关系图,daisyUI 现在被用于超过
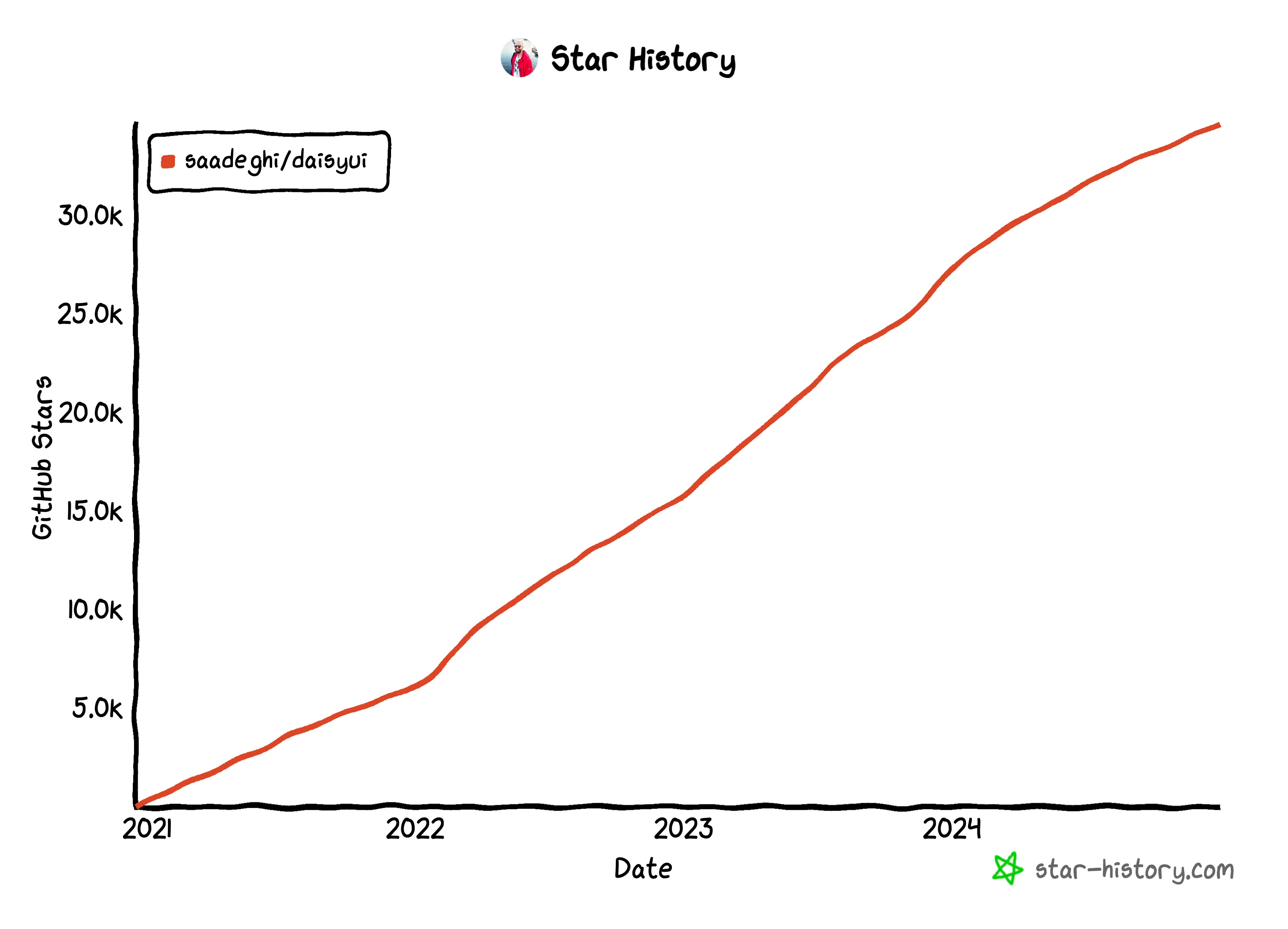
333,000个开源项目中 (220%与去年相比有所增加 )。 - GitHub 仓库的 star 数从
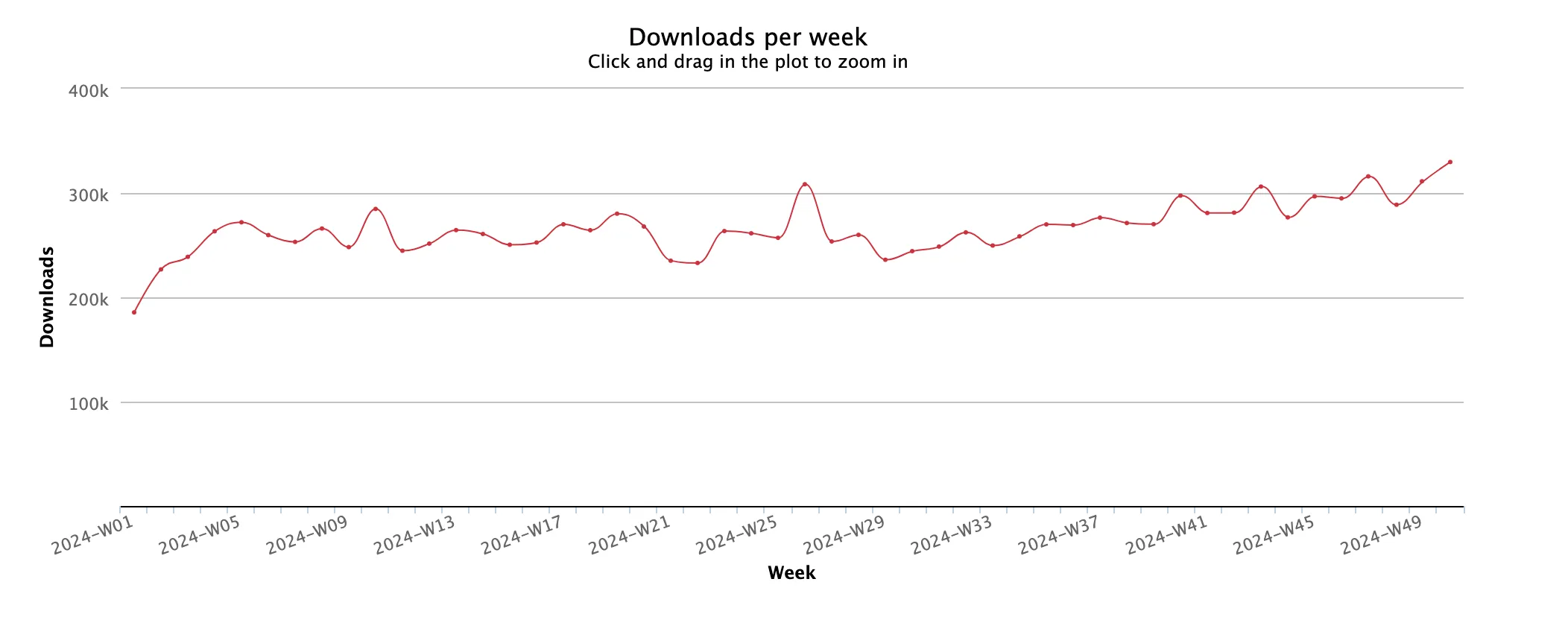
27,000增加到34,000,在过去一年中,使其跻身 GitHub 全球仓库的前 400 名! - daisyUI NPM 包今年被下载了
1300 万次,是去年的 2 倍多!

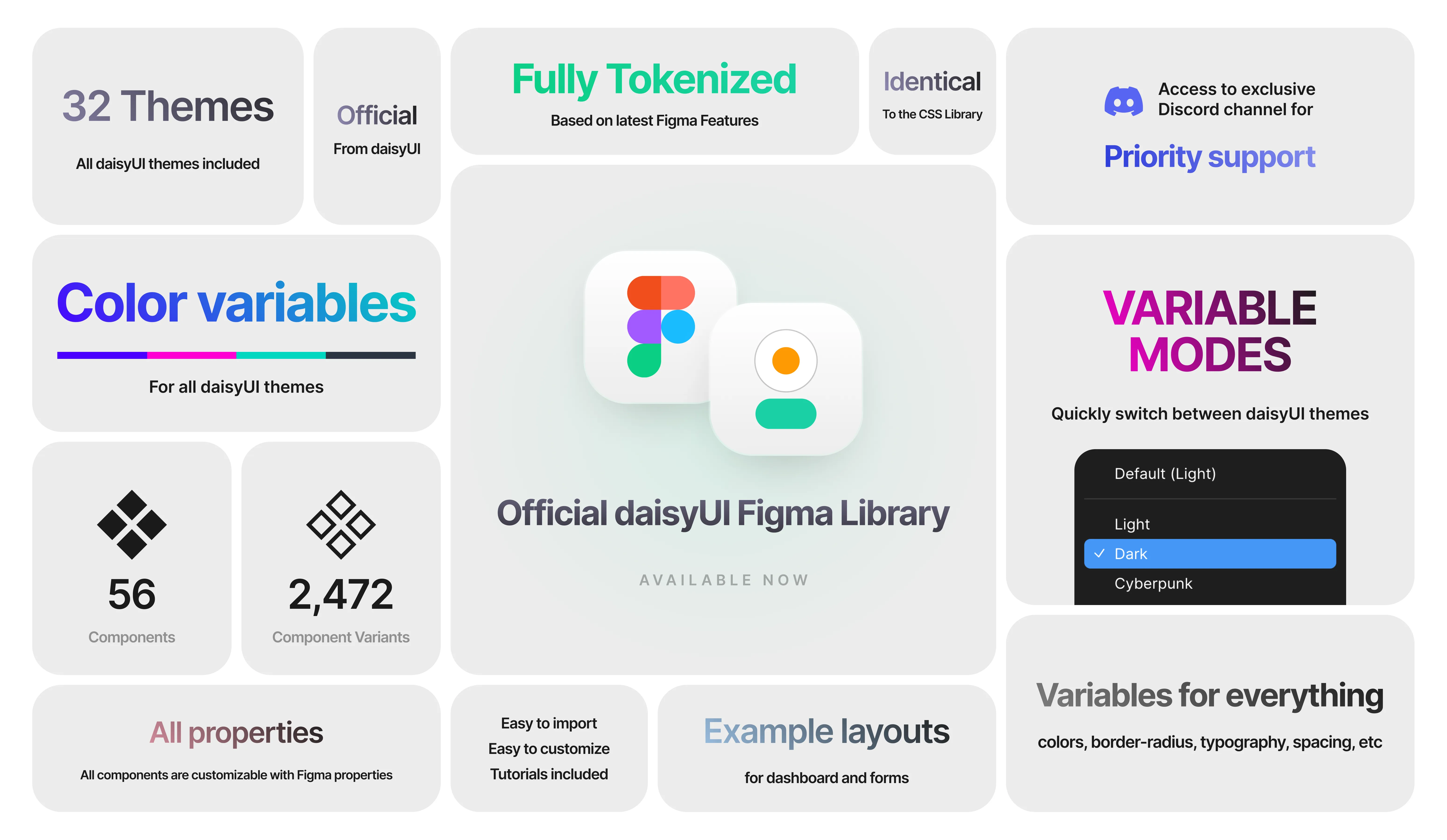
官方 daisyUI Figma 组件库
对于设计师和开发人员来说,在没有访问相同设计系统的情况下,在 daisyUI 项目上协同工作是一个挑战。
社区曾多次尝试为 daisyUI 创建 Figma 文件,但没有一个能够完全覆盖所有 daisyUI 组件和功能。
我们知道维护和更新 Figma 组件库需要大量工作,因此我们决定为 daisyUI 创建一个官方 Figma 组件库。这是一个由 daisyUI 维护的官方 Figma 组件库,包含所有组件、所有主题和所有功能,完全标记化,可直接在您的项目中使用。
从以下位置获取官方 daisyUI Figma 组件库:daisyUI 商店
新增模板
今年我们发布了 Nexus - 一个多页面、功能齐全的管理仪表板模板、文档模板和博客模板。
全部由 daisyUI 制作,可在daisyUI 商店.
可访问性改进
我们收到了大量反馈和贡献,以使文档更具信息性并提高代码示例的可访问性。注释和说明已添加到相关部分,以提供更多上下文并帮助您更好地理解示例。必要的 aria 属性和角色已添加到相关的代码示例中,以便在您将它们复制并粘贴到您的项目时,默认情况下可供屏幕阅读器和键盘导航访问。
保持兼容性
没有开发人员希望在依赖项更新后出现意外的视觉变化。在 2024 年,我们通过将视觉变化与功能错误修复分开来优先考虑稳定性。主要的视觉更新保留给 v5(即将推出)。在 daisyUI 4 中,我们还确保旧版本的浏览器可以回退到新的 CSS 功能(如 OKLCH 颜色),直到大多数用户将其浏览器更新到最新版本。这有助于在 daisyUI 中逐步采用新的 CSS 功能。
Discord 服务器启动
daisyUI Discord 服务器于 2024 年启动,旨在为社区提供一个提问、分享项目和从其他开发人员那里获得帮助的场所。服务器已发展到3800名成员。加入我们!
感谢 daisyUI 贡献者 💚
2024 年,daisyUI 的 GitHub 仓库迎来了 52 位新贡献者,使贡献者总数达到 213 位!
daisyUI 欢迎来自世界各地的贡献者,很高兴看到新的贡献者加入这个项目!
daisyUI 5 即将到来!
daisyUI 5 正在路上!
这是经过 7 个多月的开发、测试和社区反馈的结果,旨在使使用 daisyUI 构建精美界面变得更加容易。
daisyUI 5 是一个巨大的更新,修复了许多错误,并添加了许多新功能、组件和主题。我对我们在 daisyUI 5 中使用的所有新的 CSS 功能和 Tailwind CSS 4 功能感到兴奋。我迫不及待地想与大家分享!
Beta 版本可在以下位置进行测试:v5.daisyui.com.
加入我们的Discord 服务器以获取有关 daisyUI 5 发布日期的最新消息和更新
新年快乐!🎉
我希望您在新的一年里一切顺利,祝您万事如意。感谢您成为 daisyUI 社区的一份子。
🎁 作为新年礼物,使用优惠码YEAR2025在daisyUI 商店.
不要错过新帖子!
订阅 daisyUI 博客新闻通讯,以获取有关新帖子的更新。
当有新的博客文章发布时,您只会收到一封电子邮件。没有垃圾邮件。没有广告。