更新、想法和资源

去年发布 作者:Pouya Saadeghi
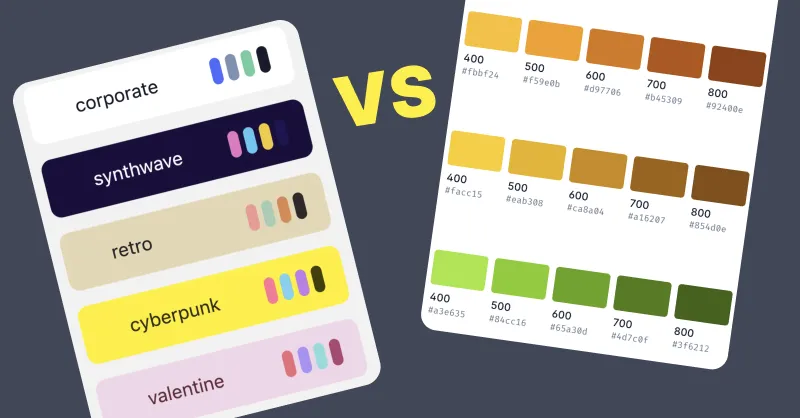
关于 daisyUI 色彩系统以及与 Tailwind CSS 颜色名称的比较
为什么使用语义化的颜色名称而不是 Tailwind CSS 的颜色色阶?访问所有颜色色阶或使用颜色系统... 哪个更好?
Tailwind CSS 作为一个通用的实用优先 CSS 框架,提供了您网站可能需要的所有颜色色阶。基本上是每种颜色的每个色阶。然而,在您的网站中拥有所有这些颜色并不是一个好主意。您应该选择几种颜色并在您的网站中一致地使用它们。
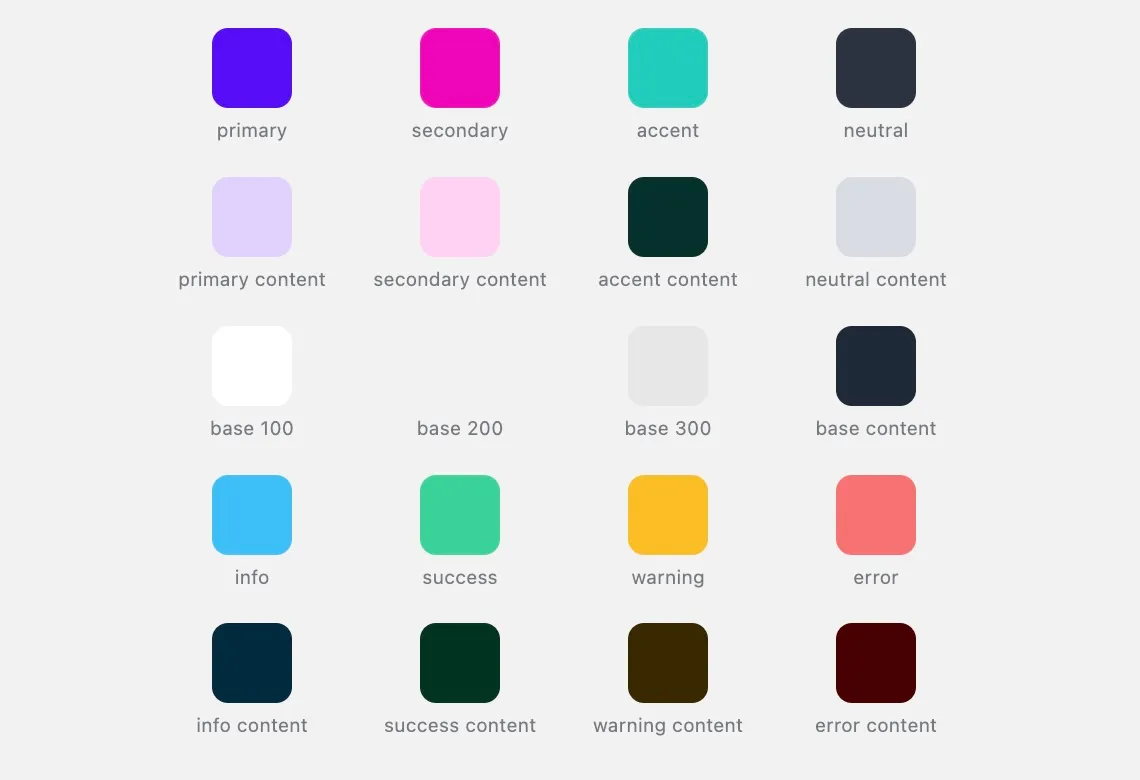
一个好的设计实践是拥有一个带有语义化颜色名称的颜色系统。 一个标准的方法是拥有品牌颜色名称,例如primary,secondary,accent,以及状态颜色,例如success,warning,error,info。此外,还有一些用于背景、文本和边框颜色的中性颜色色阶。  daisyUI 提供了一组有限的语义化颜色名称,这些名称可以具有任何值(这要归功于 CSS 变量)。
daisyUI 提供了一组有限的语义化颜色名称,这些名称可以具有任何值(这要归功于 CSS 变量)。
使用此颜色系统,您的网站只需更改一次颜色值即可拥有不同的外观和感觉。您无需单独更改每个元素的颜色。
语义化的颜色名称更有意义,因为当我们设计界面时,我们不会仅仅使用任何随机颜色。我们定义一个特定的调色板,其中包含诸如 primary、secondary 等名称,并且我们只在我们的界面中使用这些特定颜色。此外,使用语义化的颜色名称可以使主题化更容易。您不必为每个元素定义暗黑模式颜色,并且您不会仅限于浅色/深色主题。您可以拥有多个可用的主题,并且每个主题只是一些 CSS 变量行。
阅读更多关于daisyUI 颜色系统.
标签 评论
不要错过新文章!
订阅 daisyUI 博客新闻通讯,以获取有关新文章的更新。
当新的博客文章发布时,您只会收到一封电子邮件。没有垃圾邮件。没有广告。