更新、想法和资源

如何向 daisyUI 主题添加新颜色
您想向 daisyUI 调色板添加新的颜色名称吗? 这是您可以做到这一点的方法。
daisyUI 提供语义颜色名称。 这些颜色名称用于所有 daisyUI 组件中,并且在不同的主题中可以具有不同的值。
固定颜色名称的问题
使用 Tailwind CSS 颜色名称,您应该对所有内容使用固定颜色名称。 例如,要设置浅色背景和深色文本,您必须使用bg-white text-black然后再次为深色模式,您将需要设置dark:bg-black dark:text-white
这效率不高,因为不仅您应该为每个元素使用更多类名来设置颜色,而且拥有深色模式还需要您再次为每个元素决定颜色。 想象一下,向您的项目添加更多主题会有多困难。
解决方案:语义颜色名称和 CSS 变量
daisyUI 通过提供语义颜色名称来解决这个问题。 例如,您可以使用bg-base-100 text-base-content然后设置背景色和前景色。 就这样。 当您使用浅色主题时,它将是浅色背景上的深色,当使用深色主题时,它将是深色背景上的浅色。 daisyUI 语义颜色名称(基础色,主色等)正在使用 CSS 变量来表示颜色值。 因此,您可以通过更改这些变量的值来轻松更改整个站点的主题。 您还可以同时拥有多个主题,而无需添加单个类名。 浅色模式、深色模式或您想要的任何其他主题。
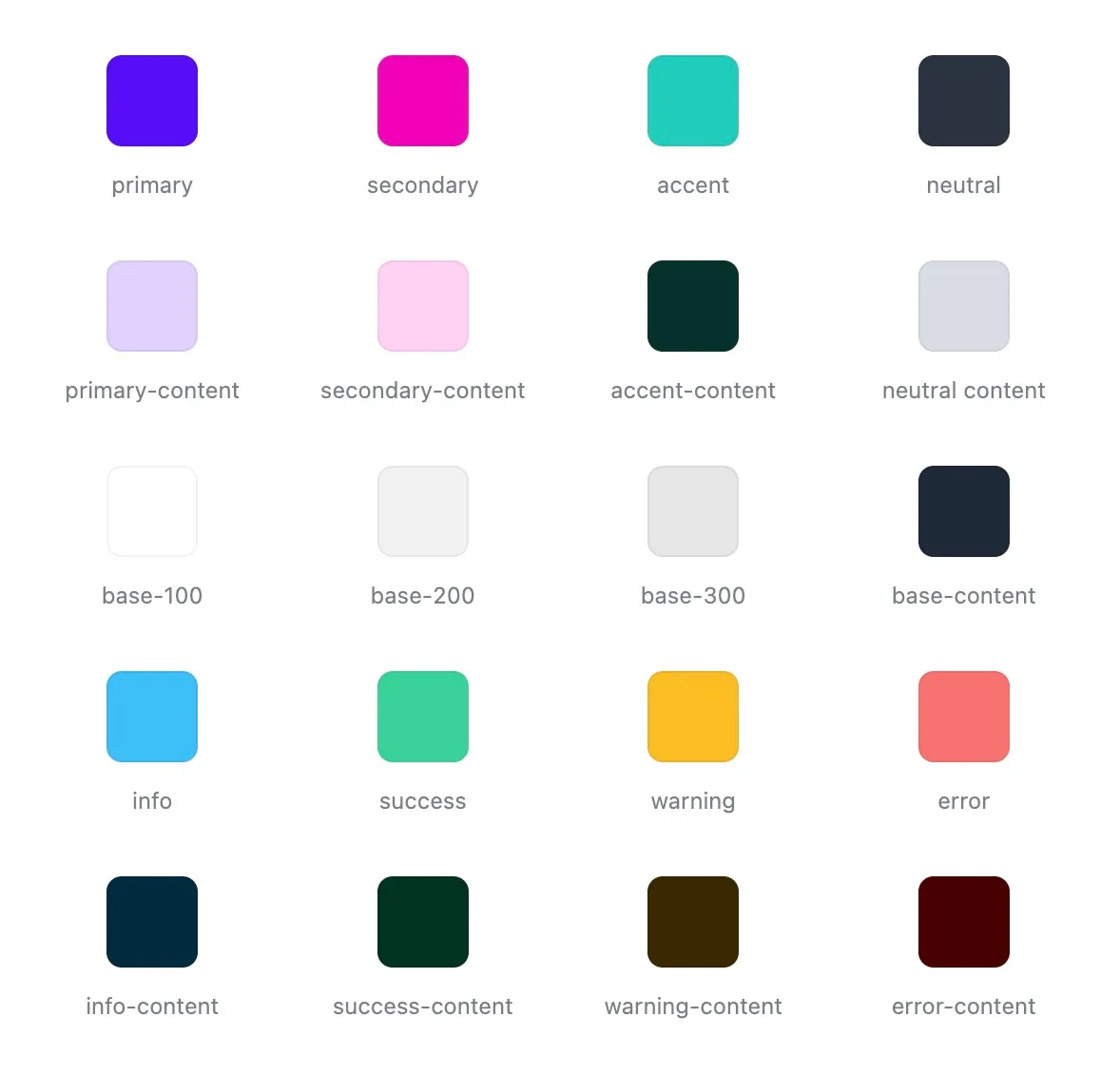
这些是 daisyUI 颜色名称  阅读更多关于daisyUI 颜色系统和daisyUI 主题
阅读更多关于daisyUI 颜色系统和daisyUI 主题
使用调色板如何提供帮助
在设计系统中,您应该有一个调色板。 调色板是您在设计系统中使用的颜色集合。 这有助于您在整个站点中保持一致的外观和感觉。 常见的做法是拥有
- 一组品牌颜色 (
主色,辅助色,强调色) - 一组状态颜色 (
成功,信息,警告,错误) - 一组用于背景和内容的 нейтральный 颜色
这些名称对于几乎所有设计系统都足够了。 大多数成功的设计甚至需要更少的颜色。 更多颜色会使设计对于用户和开发人员而言都变得复杂。
如何向 daisyUI 主题添加新颜色
然而,仅仅因为 daisyUI 提供了这些颜色名称,并不意味着您仅限于这些颜色。 您可以添加新的颜色名称并在 daisyUI 主题中使用它们。
daisyUI 具有主色和主内容色但假设您需要主色的新色调。
步骤 1:让我们向 Tailwind CSS 添加一个名为 的新颜色primary-muted步骤 1:让我们向 Tailwind CSS 添加一个名为 的新颜色
这使我们能够将这个新颜色名称与所有 Tailwind CSS 颜色实用程序一起使用。 例如,bg-primary-muted会将背景颜色设置为新颜色。
// tailwind.config.js
module.exports = {
plugins: [require("daisyui")],
theme: {
extend: {
colors: {
"primary-muted": "oklch(var(--primary-muted) / <alpha-value>)",
},
},
},
}步骤 2:让我们在 daisyUI 主题中使用新颜色。primary-muted步骤 2:让我们在 daisyUI 主题中使用新颜色。light步骤 2:让我们在 daisyUI 主题中使用新颜色。
现在我们将新颜色添加到主题并为其设置颜色值。
// tailwind.config.js
module.exports = {
plugins: [require("daisyui")],
theme: {
extend: {
colors: {
"primary-muted": "oklch(var(--primary-muted) / <alpha-value>)",
},
},
},
daisyui: {
themes: [
{
light: {
// importing the built-in 'light' theme
// and setting the color values for '--primary-muted'
// (numbers are OKLCH values)
...require("daisyui/src/theming/themes")["light"],
"--primary-muted": "65% 0.2 295",
},
},
],
},
}您也可以在主题中为新颜色设置不同的值。 让我们将新的颜色名称添加到纸杯蛋糕和深色主题
// tailwind.config.js
module.exports = {
plugins: [require("daisyui")],
theme: {
extend: {
colors: {
"primary-muted": "oklch(var(--primary-muted) / <alpha-value>)",
},
},
},
daisyui: {
themes: [
// light theme
{
light: {
...require("daisyui/src/theming/themes")["light"],
"--primary-muted": "65% 0.2 295",
},
},
// cupcake theme
{
cupcake: {
...require("daisyui/src/theming/themes")["cupcake"],
"--primary-muted": "87% 0.05 200",
},
},
// dark theme
{
dark: {
...require("daisyui/src/theming/themes")["dark"],
"--primary-muted": "34% 0.2 289",
},
},
],
},
}现在您可以简单地使用bg-primary-muted(或其他 Tailwind CSS 颜色实用程序)在任何您想要的地方,它在每个主题上都会有不同的颜色。
不要错过新帖子!
订阅 daisyUI 博客新闻通讯,以获取有关新帖子的更新。
当有新的博客文章发布时,您只会收到一封电子邮件。 没有垃圾邮件。 没有广告。